 お悩み
お悩みLPtoolsの使い方がわからない…
どうやってLPを作るの?
そんなお悩みはありませんか?
この記事では、LPtoolsの基本操作からLP作成手順、便利な機能、メリット・デメリットまでを徹底解説します。
これからLPtoolsを使い始める初心者の方でも、この記事を読めば自信を持ってスタートできますよ。
あなたのビジネスやプロモーション活動を、もっと効率よく、もっと魅力的に進化させましょう!



実際にLPtoolsを利用しているWebデザイナーが解説します
▼WordPressでLPを作る方法
当サイトから「LPtools」を購入していただいた方に、オリジナル5大特典をプレゼントしています。


- LPtools購入直後にやるべき「初期設定&やることガイド」(動画)
- 即使えるようになる!テンプレートを使ってサクッとLPを作ろう(動画)
- LP用「売れる見出し100パターン」テンプレ集(ChatGPT用プロンプト付き)
- 売れる配色・フォント見本帳【トレンド最新版】
- 【無料】商用利用OK!『デザイン素材サイト26選』
\ 公式サイト /
LPtoolsの使い方を初心者にもわかりやすく解説


LPtoolsの使い方を初心者にもわかりやすく解説します。
それでは順番に解説していきますね!
①LPtoolsとはどんなツールか?
デモサイトをご覧ください。
LPtoolsは、誰でも簡単に「ランディングページ(LP)」を作成できるWebツールです。
特別なHTMLやCSSの知識がなくても、テンプレートを選んで画像や文章を入れ替えるだけで、プロっぽいLPをサクッと作れちゃいます。
しかも、スマホにも自動対応しているので、デザイン崩れを心配する必要もありません。
「売れるページを短時間で作りたい!」という人にとって、かなり使い勝手の良いツールなんですよ。
とくにネットショップ運営者や個人起業家、アフィリエイターには心強い味方です。
②LPtoolsでできること一覧
LPtoolsでできる主なことをざっくりまとめると、以下のような感じです。
- LP(ランディングページ)の作成・公開
- ホームページの作成も可能
- ABテストの実施
- カウントダウンタイマー
- 広告タグ・トラッキングコードの設置
しかも、すべてブラウザ上で完結するので、ソフトのインストールなども不要。
PCがあれば誰でもすぐに始められる手軽さが魅力です。
機能的にもかなり充実しているので、初心者から中級者まで幅広く対応できますよ。
③購入・ダウンロードの手順


LPtoolsの購入は、公式サイトからクレジットカードまたは銀行振込で行います。
支払い方法を選択後、氏名・住所などの必要事項を入力し「申込ボタン」で決済します。
| ステップ | 内容 |
|---|---|
| 1 | 公式サイトにて購入 |
| 2 | 登録メールに案内が届く |
| 3 | サポートサイトにログイン |
| 4 | プラグインをダウンロード |
| 5 | WordPressにインストール |


登録にかかる時間は約5分ほどで、すぐにLPの作成をスタートできます!
ちなみに・・・まだWordPressを持ってないよという方は、まず先にサイトの立ち上げをしないといけません。
WordPressでサイトの作り方は下の記事に書きましたので、ご覧ください。
LPtoolsを使ったランディングページ作成手順5ステップ


LPtoolsを使ったランディングページ作成手順5ステップをご紹介します。
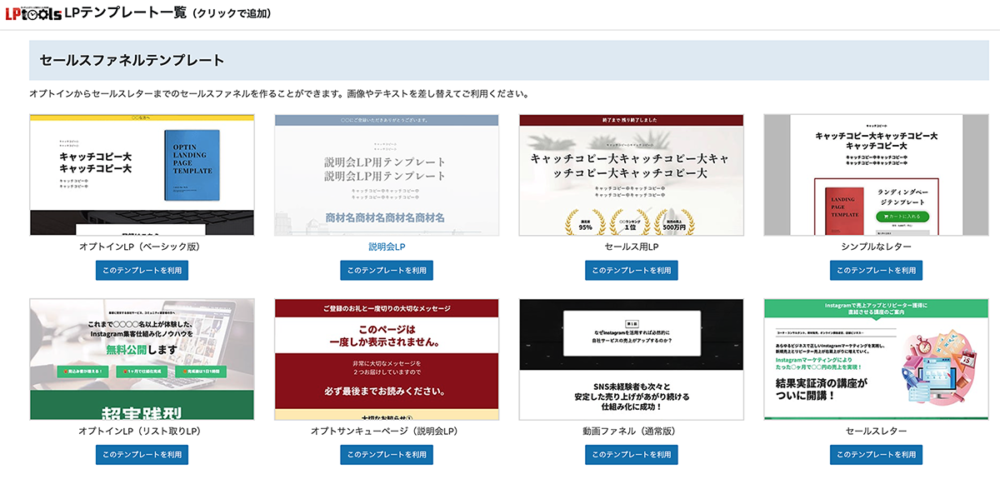
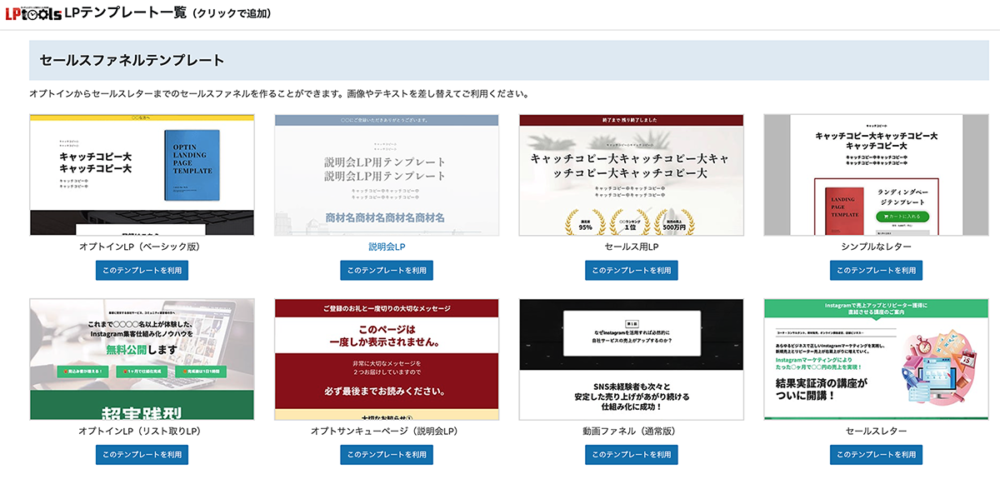
- ①テンプレートを選ぶ
- ②画像・テキストを編集する
- ③CTA(行動喚起)を設置する
- ④プレビュー・テストを行う
- ⑤公開とURL取得の方法
では、LP完成までの流れをひとつずつ見ていきましょう!
①テンプレートを選ぶ


LPtoolsでは、まずテンプレートを選ぶところから始まります。
「セミナー集客」「申し込み用」「商品販売用」「イベント告知用」「女性向け」など、目的別に用意されているので、自分が作りたいものを選べばOKです。
デザインも洗練されているものが多く、どれを選んでも「それっぽいLP」が完成します。
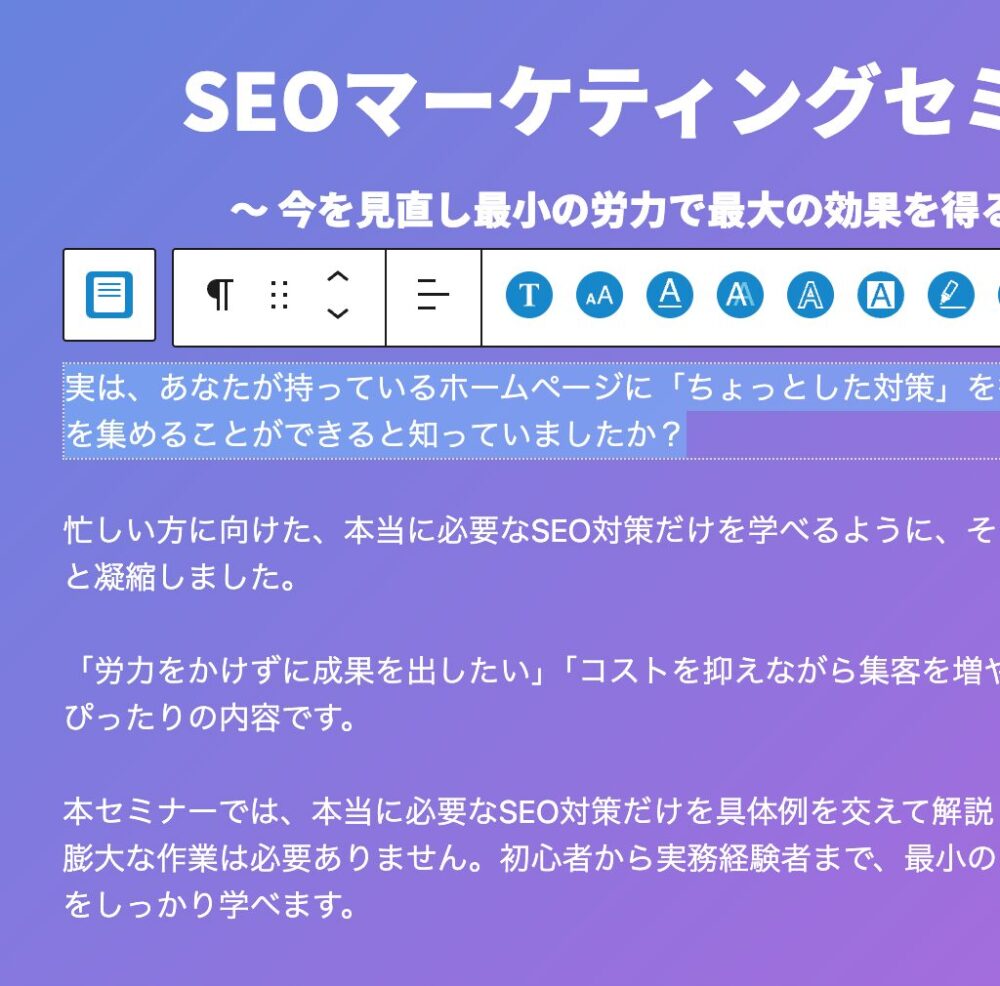
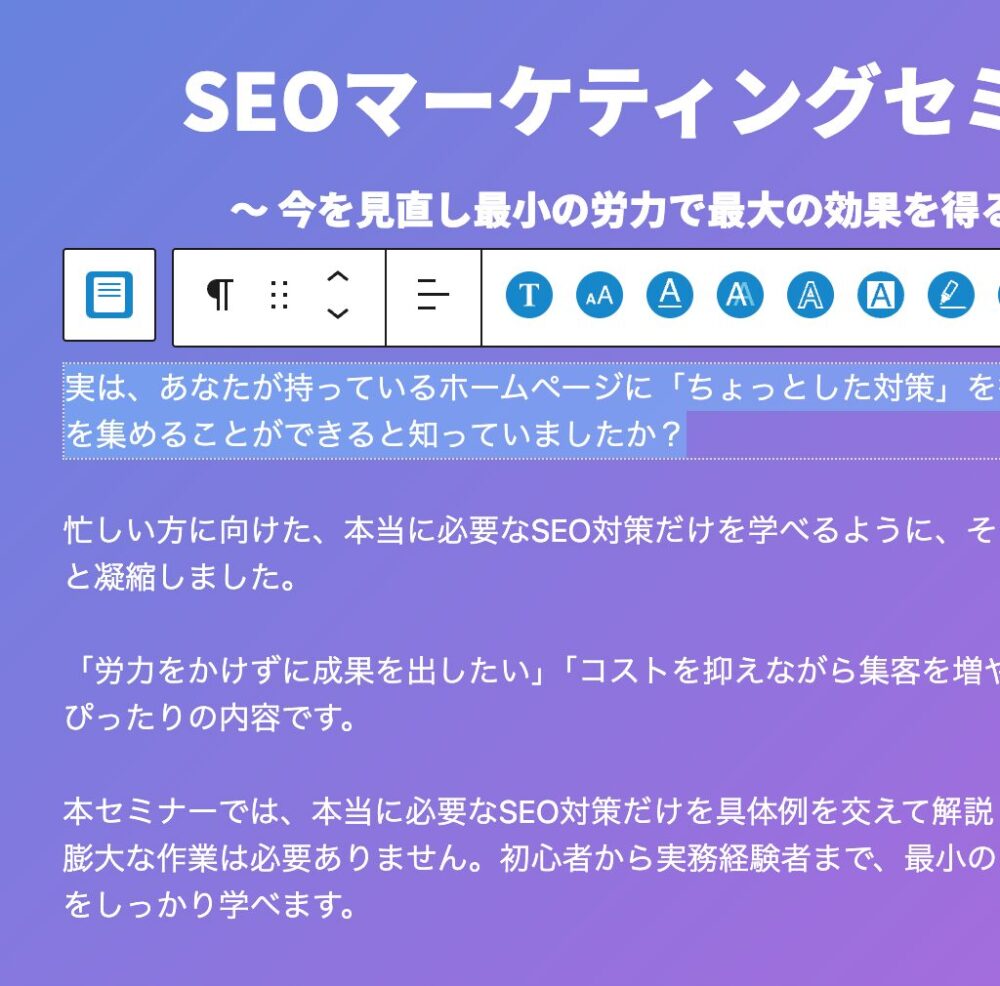
②画像・テキストを編集する


テンプレートを選んだら、次は中身の編集です。
編集画面はブロック構造になっていて、画像や見出し、本文、ボタンなどがパーツとして分かれて並んでいます。
変更したい部分をクリックするだけで、テキストや画像を簡単に差し替えできます。
画像はドラッグ&ドロップでアップロード可能ですし、フリー素材との連携もあるので便利です。
フォントや色、余白の調整もボタン操作だけでできるから、デザインセンスがない人でも安心です!
③CTA(行動喚起)を設置する


LPの要とも言えるのが「CTA(Call To Action)」です。
CTAとは、「今すぐ申し込む」「無料体験はこちら」など、ユーザーに次の行動を促すボタンやリンクのこと。
LPtoolsでは、ボタンの色やサイズ、テキストの内容まで自由にカスタマイズできます。
設置場所も重要で、「ページの最後」や「スクロール中にも表示される固定ボタン」なども設定可能。
複数CTAを設置してABテストをすることで、反応の良いパターンを見つけやすくなりますよ。
④プレビュー・テストを行う


編集が終わったら、必ず「プレビュー」を使って見た目を確認しましょう。
PC・スマホ・タブレットなどの表示切り替えも簡単にできるので、レスポンシブ対応もバッチリです。
実際のユーザーの目線で見て、「文字が読みづらい」「ボタンが押しにくい」と感じたら、遠慮なく修正してください。
また、フォームの送信テストやリンク切れチェックもこの段階で行うのがおすすめ。
地味だけど、ここを丁寧にやるかどうかで成果が大きく変わりますよ。
⑤公開とURL取得の方法


完成したLPは、ワンクリックで公開することができます。
公開ボタンを押すと、LPtoolsの自動生成ドメイン(例:https://○○.com)の形で公開されます。
○○の部分はパーマリンクと言って、変更が可能なので好きな英字に変えておきましょう。
とっても簡単に、プロ並みのLPがネット上に出せちゃいますよ。
補足
- カウントダウンタイマー
- 離脱防止ポップアップ
- フッターボタン
- 追加コード
- リダイレクト
などは、最下部に設定する箇所があるのでいつでも変更可能です。
LPtoolsの便利機能を使いこなそう
それでは、LPtoolsの便利な機能を活用して、LPの成果をさらに引き上げていきましょう!
①ABテストの設定方法


ABテストとは、「A案」と「B案」の2つのバージョンを比較して、どちらがより成果を出せるか検証する手法です。
LPtoolsでは、非常に簡単にこのABテストが設定できます。
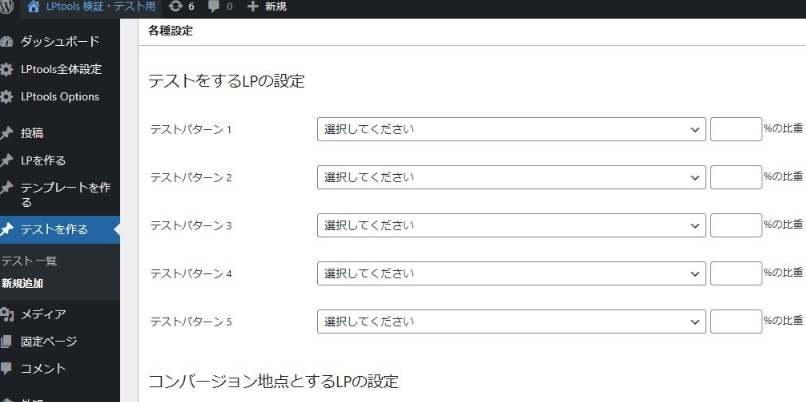
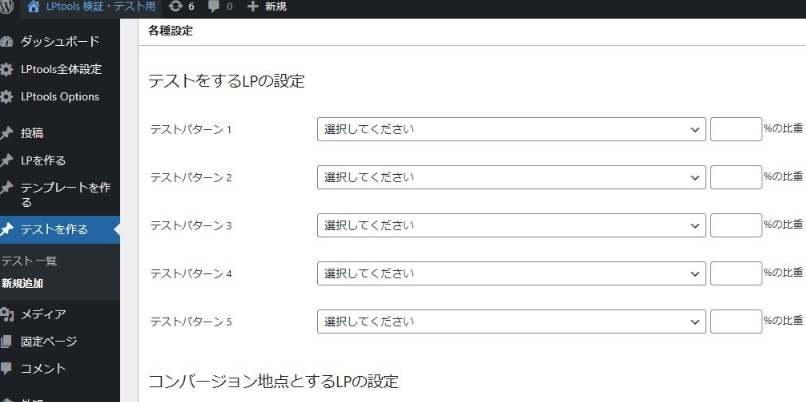
やり方は、元のLPをコピーして編集→比較対象となるB案を作成→「テストをするLPの設定」という箇所にて設定するだけ。(コンバージョンにしたいLPも必要です)
一度に5つのLPまで同時にテストをすることができます。
「どのボタンの色がいいか?」「見出しはどっちが反応いい?」といった検証ができるので、PDCAを回しやすくなりますよ!
③外部ツールとの連携(GA・広告タグなど)
LPtoolsでは、GoogleアナリティクスやGoogleタグマネージャー、Facebookピクセルなどの外部ツールとの連携も可能です。
設定画面にトラッキングコードをコピペするだけで、あとは自動的にLPに埋め込んでくれます。
これによって、広告の効果測定やリターゲティングの準備もバッチリ。
リスティング広告やSNS広告とセットでLPを活用したい人には、めちゃくちゃありがたい機能です。
とくにGoogleタグマネージャーに対応しているのが、運用者としてはうれしいポイントですね!
④スマホ表示の最適化チェック
今やユーザーの大半はスマホからLPを見る時代です。
LPtoolsでは、スマホ画面での表示も自動で最適化されるレスポンシブデザインが採用されています。
ただし、要注意なのは「文字が詰まりすぎていないか」「ボタンが小さすぎないか」など、モバイル特有の見え方。
プレビュー画面で「スマホ表示」に切り替えながら、バランスを見て調整するのがおすすめです。
LPtoolsは、このモバイルチェックもサクサクできるので、スマホファースト時代にも安心して使えます。
⑤フォームのカスタマイズ方法


LPの成約を左右するのが「フォーム」の出来です。
LPtoolsでは、申し込み・問い合わせ・資料請求などに使えるフォームは作れないので、基本的には外部ページにリンクさせることになります。
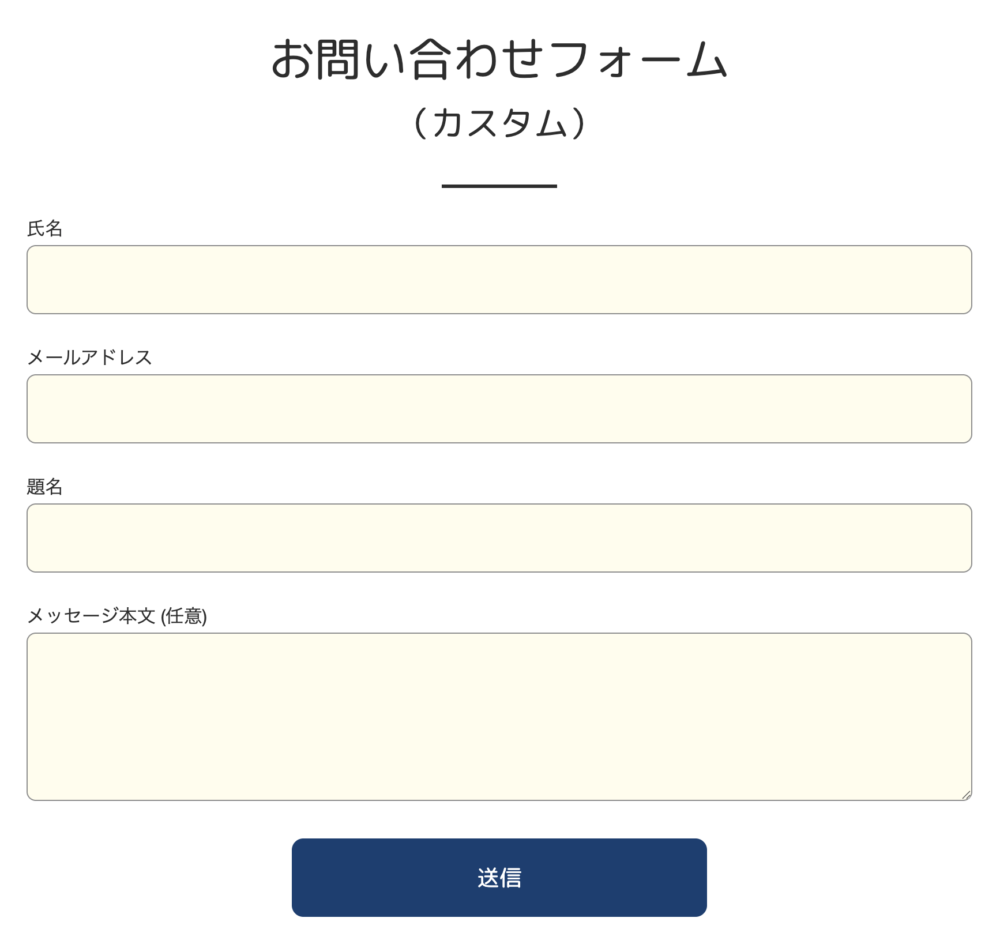
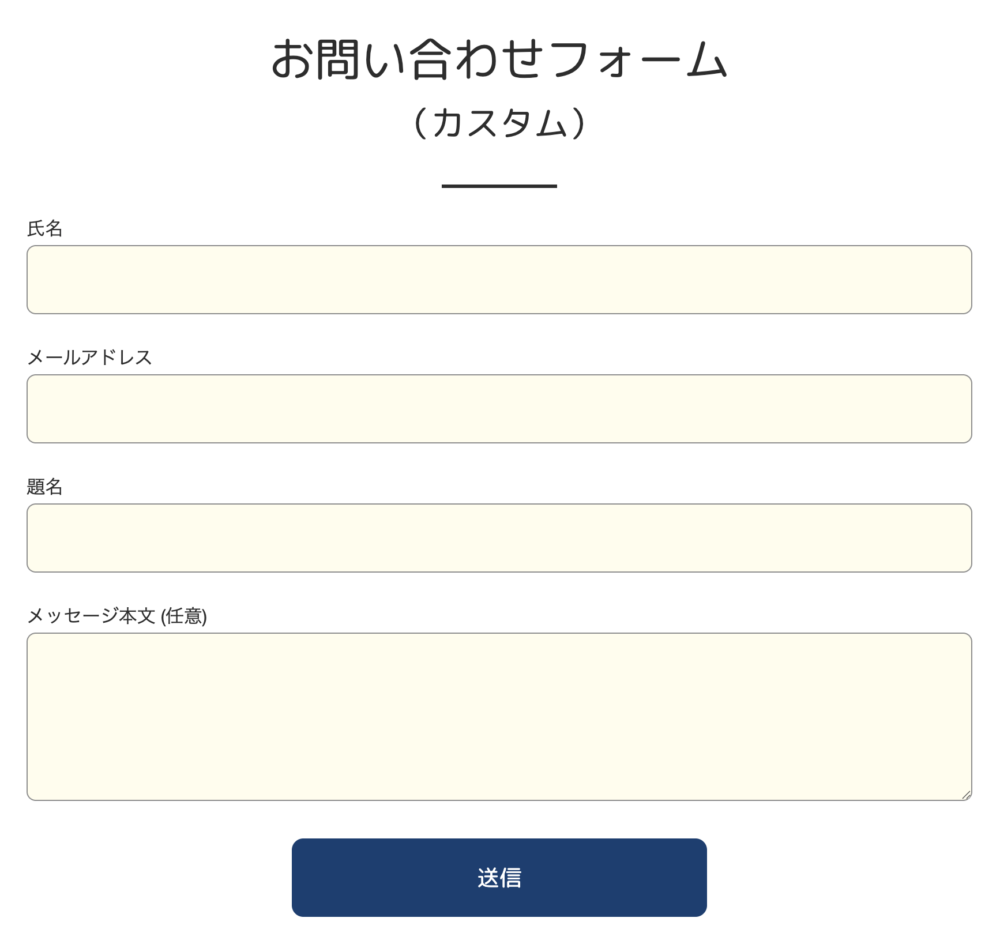
HTMLがわかる方なら、Contact Form 7をカスタマイズして使うことで画像のようなフォームを設置できます。
LPtoolsを購入すると、このカスタマイズ法がプレゼントしてもらえます。
\ 公式サイト /
LPtoolsのメリット3選と実際の口コミ
LPtoolsのメリット5選と実際の口コミを紹介します。
ユーザーのリアルな声をもとに、LPtoolsの良さを掘り下げていきますね!
①直感的なUIで初心者でも使いやすい
LPtoolsの最大の魅力のひとつが、なんといっても「直感的な操作性」です。
操作画面はシンプルで分かりやすく、「ここを押したらこうなる」というのがすぐに理解できるデザインになっています。
WordPressやPhotoshopのような複雑さは一切なく、ドラッグ&ドロップでパーツを配置していくだけ。
初めてLPを作る人でも、数時間あれば完成まで持っていけるくらいの感覚です。
実際にSNS上でも「使い方が簡単すぎて驚いた」「マニュアル見なくても操作できた」といった声が多く見られます。
②テンプレートが豊富で時短できる
テンプレートの種類が多いのもLPtoolsの大きな強みです。
「セミナー告知」「商品販売」「資料請求」など、目的に応じてすぐに使えるデザインが用意されています。
デザインはプロが作成しているものなので、そのまま使っても十分「売れる見た目」になるんですよね。
自分で1から構成を考える必要がないので、制作時間をグッと短縮できます。
実際、口コミでは「テンプレだけで完成度が高い」「手間をかけずにLPを量産できた」という声が多いです。
③サポート体制がしっかりしている
初心者にとって心強いのが、LPtoolsのサポート体制です。
わからない点があったとき、メールサポートで質問できるのが便利。
さらに、よくある質問(FAQ)や操作マニュアルも充実していて、検索すれば大抵の問題はすぐ解決します。
ユーザー向けの使い方セミナーや、チュートリアル動画も定期的に更新されているので、サポートが手厚いんです。
「サポートの返信が早い」「対応が親切だった」という口コミも多く、安心して使える印象がありますね!
LPtoolsのデメリットと注意点
LPtoolsのデメリットと注意点についても正直に解説していきます。
どんなツールにも弱点はあるので、しっかり把握しておきましょう
高度なカスタマイズには向かない
LPtoolsは誰でも簡単に操作できることを重視している反面、開発者向けの自由度はあまり高くありません。
HTMLやJavaScriptの直接編集は不可、CSSもほぼ弄れない仕様になっています。
そのため、「アニメーションを自作で入れたい」「デザインを一から構築したい」というような高度なニーズには対応が難しいです。
ただし、そういったニーズは一部の上級者に限られるので、一般的な用途であれば困ることは少ないでしょう。
自分のレベルや目的に合わせて、使うかどうかを判断してみてください。
初期コストがかかる
他ツールと比べると、3万円という価格設定は高いと感じるかもしれません。
ただ買い切りなので追加費用はかからないですし、好きなだけLPを量産することができることを考えると一概に高いとは言えない価格だと思います。
LPtoolsはどんな人におすすめ?向いている人の特徴
LPtoolsはどんな人におすすめ?向いている人の特徴を紹介します。
あなたが当てはまるか、ぜひチェックしてみてくださいね!
①初心者でも簡単にLPを作りたい人
LPtoolsは「はじめてLPを作る」という方に、まさにぴったりなツールです。
なぜなら、専門知識がなくてもテンプレートを選んで画像と文章を入れ替えるだけで、ちゃんとしたページが完成するからです。
デザインスキルがなくても心配いりませんし、操作も感覚的にわかるUIなので、マニュアルを見なくても使いこなせます。
「LPってなんだか難しそう…」と感じていた方にとって、安心して使い始められる第一歩になりますよ!
実際、口コミでも「初めてのLP作成がスムーズにできた」との声がとても多いです。
②複数のLPを一括管理したい人
商品やサービスが複数ある方にとって、LPをひとつずつ管理するのって結構面倒ですよね。
LPtoolsでは、管理画面から複数のLPを一括で確認・管理できるので、とても効率的です。
ステータス(公開・非公開)の切り替えや、A/Bテストの結果もすぐに確認できます。
例えば、「広告AではLP1、広告BではLP2を使う」といった運用にも柔軟に対応できますよ。
商品ラインナップが多いビジネスや、複数案件を並行するフリーランスには特におすすめです!
③スピーディーにLPをテストしたい人
「とりあえず早く公開したい」「テストを繰り返して成果を上げたい」そんな人にもLPtoolsはピッタリです。
テンプレートとブロック編集機能により、ページ制作にかかる時間が大幅に短縮されます。
さらにABテストもワンクリックで始められるので、「公開→計測→改善」のサイクルを高速で回すことが可能です。
特にマーケターや広告運用者にとっては、スピードが命。
LPtoolsのスピーディーな環境は、ビジネスの成果に直結しますよ!
まとめ|LPtoolsは簡単操作で高機能なLP作成ツール
LPtoolsは、初心者でも簡単にランディングページを作成できる便利なツールです。
テンプレートが豊富で、編集も直感的に行えるため、時間がない方やデザインが苦手な方にもおすすめできます。
ABテストやアクセス解析、外部ツールとの連携もできるなど、ビジネスを本格的に運用したい方にも対応可能です。
一方で、自由度の高いデザインを求める方や、WordPressとの完全な統合を希望する方にはやや不向きな点もあるため、利用目的に応じて検討するとよいでしょう。









コメント