11月24日(金)0:00からブラックフライデーセール!
セールではApple製品が安くなる可能性が高いので、近々買いたいと思っている方はセールまで待った方がいいと思います。
下記の記事に最新情報を更新していきますので気になる方はブクマしておいて下さいね。
普段はMacbook Proを仕事に使っているWebデザイナーが、Macbook AirでもWebデザイン作業ができるのか、実際にAirを普段通りに使って検証してみました。
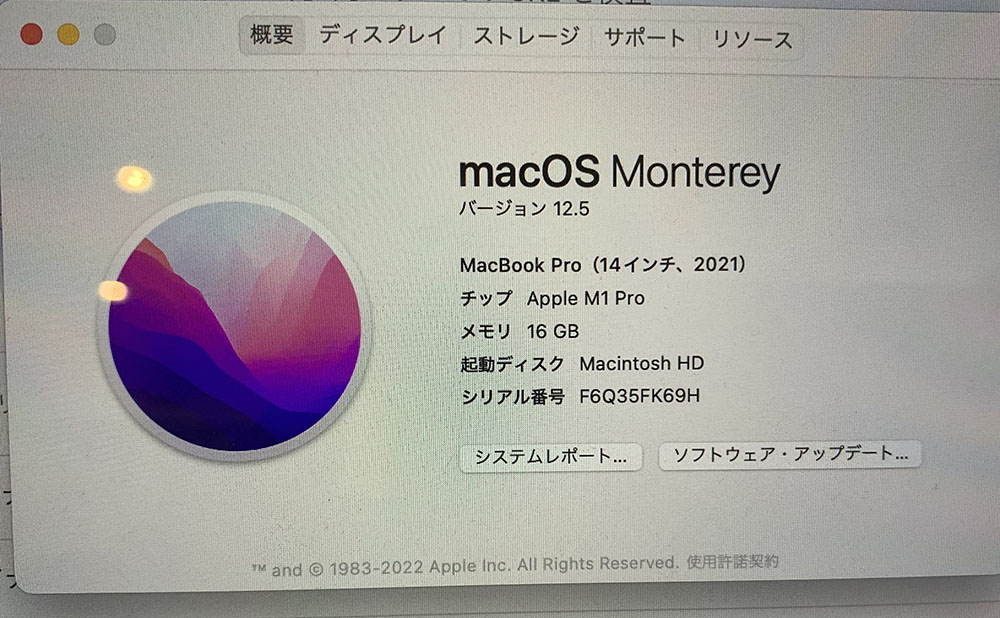
ちなみに私が持っているMacbookのスペックは下記の通りです。
↓こちらがPro

↓こちらがAir

今回はMacbook Airを使って普段のデザイン作業をしていきます。
| Macbook Air | Macbook Pro | |
| メモリ | 16GB | 16GB |
| ストレージ | 512GB | 512GB |
| CPU | 8コア | 8コア |
| チップ | M1チップ | M1 Proチップ |
| ポート | USB-C×2 | HDMI、SDXC、USB-C×3 |
| ディスプレイ | 13インチRetina | 14インチLiquid Retina XDR |
| 重量 | 1.29kg | 1.6kg |
| バッテリー | 最大18時間 | 最大11時間 |
| 価格 | 190,800円(税込) | 274,800円(税込) |

Airは安いのでコスパはいいです!
アップグレードしたMacbook Airなので、メモリやストレージはProと同じ。
実際に普段通りの仕事を2日ほど行ってみましたが、Airでも問題なく作業ができることがわかりました。
今後のMac選びに参考になれば幸いです。
購入する際は、メモリに気をつけて。16GBはAmazonで売ってないので、Apple Storeで買ってくださいね。



Webデザイナーを目指すあなたへ
今年こそWebデザインスキルを身につけ
理想の働き方を手に入れませんか?
- パソコン1つでOK
- いつでも好きなときに好きな場所で
- 子どもにおかえりと言ってあげられる
最短最速でスキルを身につけ、
自由な働き方を目指すならチェック↓
※まずは無料体験の申し込みから!
Macbook AirのスペックでWebデザイン仕事はできるのか?


まずは深く考えず、いつもやっている仕事がMacbook Airでできるのか試してみました。
私はWebデザイナーですがコーディングするときは外注で、デザインとノーコードツールを使ったLP制作をメインでしています。
いつものソフトを立ち上げてみた
まずは、Macbook Airでいつも使うAdobeソフトを立ち上げていきます。
Adobeイラレ、フォトショ、Google。
プレミアプロやZOOMなども立ち上げてみました。
問題なくサクサク立ち上がります。



ここまではProと変わりありません
イラレとフォトショでデザインしてみた
いつものデザイン仕事をしてみることにしました。
LPデザインの修正があるので、Illustratorでいつも通りに進めてみます。
LPは長いので大量の画像やイラストを扱い、データは結構重くなります。
今回のaiデータは155MBくらいです。
そのほかにイラスト素材などを加工したり、過去のデータを引っ張ってきたりと、10ページくらいを開きっぱなしです。
そしてPhotoshopも立ち上げ、画像の加工をしたり別名保存したりしていきます。
さらに、参考デザインを探すためにGoogleで20ページくらい開きます。
WordPressにログインし、エレメンターに画像を貼っていきます。
当ブログも立ち上げて記事を更新もしてみました。
全然Proと変わりない。。。



普通に作業してもAirとProは差がなかった!
Macbook Airを普段通り使ってみた感想は「思ったよりいい!」
Proの使い勝手と比べてみましたが、Airでも問題なくWebデザイン仕事をすることができました。
はっきり言って、、、差が感じられなかった。
というのが素直な感想です。
それならMacbook Airの方が安いからAirを買った方がいいのか?と思いますよね。
お待ちください。
Airを使ってみて不便だなあと思ったことも紹介していきます。
Macbook Airの不便だった点
個人的にちょっと不便だなあと思ったことは2つ。
ポートが少ない(2つしかない)
Macbook Airには左側の側面にType-Cポートが2つしかありません。(Proだと3つで両側についてる)
Proを使っているときは、デュアルディスプレイを右側のポートに、外付けHDなどを左側のポートに挿していたので、それができなくなり地味に不便でした。
まあ配線を調整すればいいだけのことなんですけどね。
HDMIがないので、もし、デュアルモニターにしたい場合は、Type-C対応のモニターを買う必要があります。
一般的にはHDMIのモニターが多いと思うので入力端子をチェックしてみてください。
Type-Cのモニターはこちら↓です。
私が実際に使っているものです。


ハブは持っていた方がいいでしょうね。
私が持っているのはこちら↓です。
HDMIもあるし、USBもついているので何かしら便利です。
13インチでデザイン作業するには狭すぎる
Macbook Airのモニターだけでデザイン作業はおすすめしません。
13インチだと狭すぎて、デザインはやりにくいと思います。(やってできないことはないが。。)
ただ、私が持っているProの14インチも似たようなものですね。
13インチよりはマシという感じ。
あれこれとソフトを開いたりブラウザで確認したりするので、やりづらいです。
プログラミングの作業もきっと同じではないかと思います。
きっと1つの画面だけを見るのではなく、行き来しますよね?
それならデュアルモニターにするべき。
そうするとProじゃなくてAirでもいいじゃんってなりますね。
確かにそう。
Proと9万円くらい差があるので、駆け出しデザイナーさんにはAirでいいかもと思います。
モニターの解像度が低いような気がする
Proと比べて、少しだけモニターの見え方がくすむというか、解像度が低いというのかな?
少し違和感がありました。
調べてみたらAirはRetinaディスプレイで、
ProはLiquid Retina XDRディスプレイだそうです。
細かい解説はしませんけど、Proの方が高い品質ということですね。
長時間使うならProの方が目に優しい気がします。
Macbook Airを使ってよかった点
Airの性能はどんどん上がっていると思います。
薄くて軽いので持ち運びしやすい
一番良かったのは、軽くて薄いから持ち運びしやすいという点です。
薄さは約1cm、重さも1.3kgです。
500mlのペットボトル2本分より少し重い。
Proはずっしり重い1.6kgです。
500mlのペットボトル3本分より少し重い感じ。
カフェによく行くとか、部屋を変えて仕事をする機会が多い方ならAirがおすすめですね。
私は常に決まったデスクで仕事をしますし、カフェなんて行かないのでなかなか持ち運ぶ機会がありません。
年に数回の旅行くらいでしょうか。。
音が気にならない
これはAirもProも同じで、機体から音がすることは全くありませんでした。
ものすごく静かです。。
Macbook AirでWebデザイン作業するならこのスペック
それ以下になるとAdobeソフトが使いにくくなる可能性があります。
私も経験があるのですが、あれこれとソフトを開いて作業していたら急に「メモリが足りません」の表示が出て、データを保存できないなんてこともあったので、できるだけここはケチらない方がいいです。
2023年にWebデザイナーがMacbook Airを買うならこれ
2023年2月に新しいM2チップ搭載のAirが発売されました。
私が次に買うならこれを買うと思います。
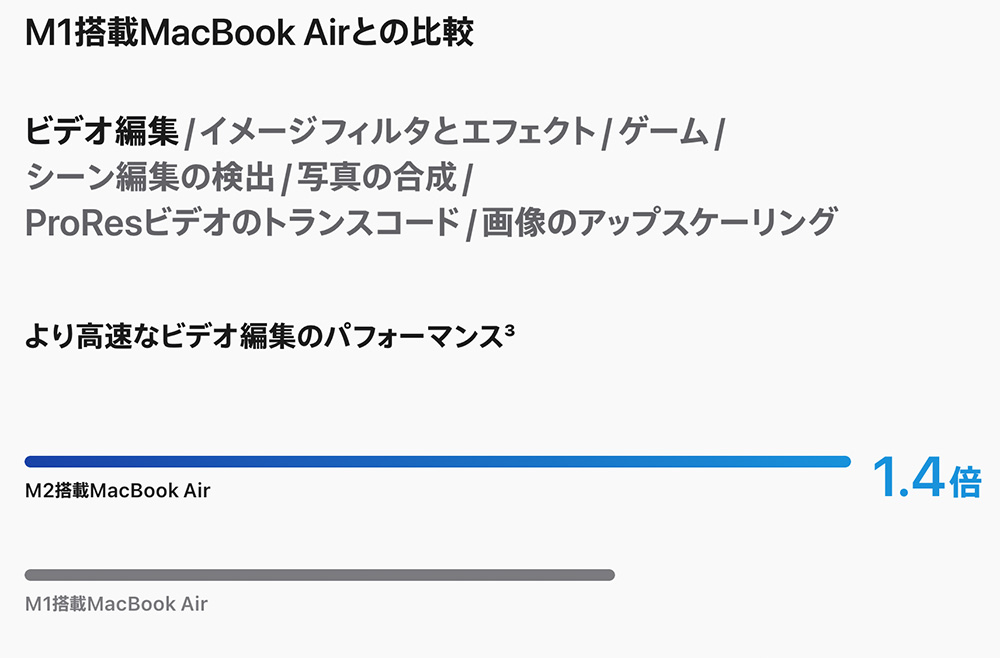
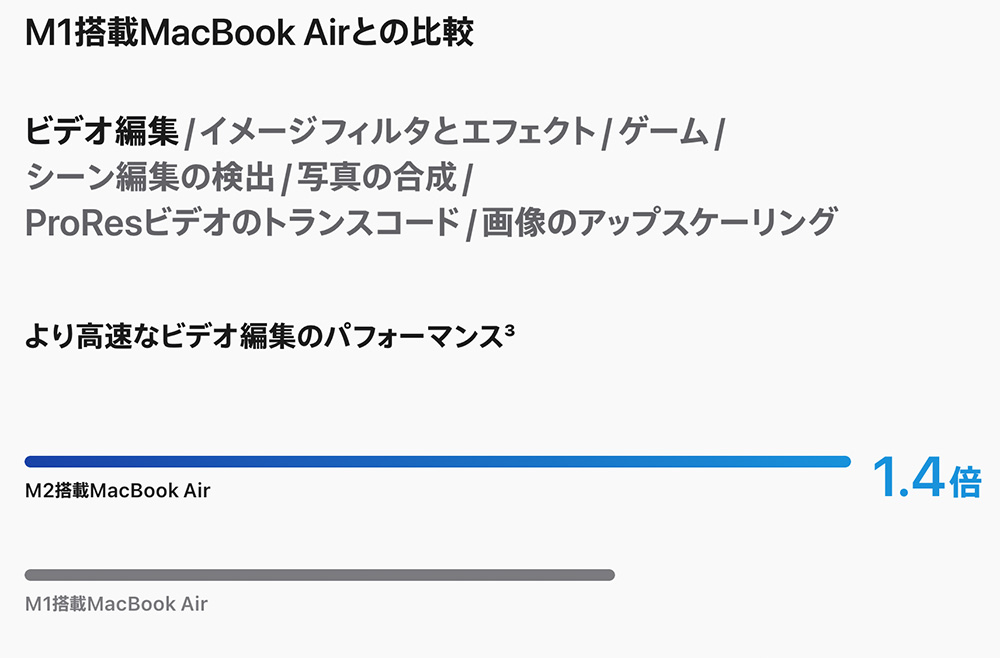
これみてください。
M1チップと比べビデオ編集のパフォーマンスは1.4倍にアップですって。


すぐ新しくなっちゃうから嫌になっちゃいますよね。
こないだ買い替えたと思ったら、すぐに性能アップしたモデルが発売なんて。。



Windows含むおすすめパソコンは▼下の記事で解説


結論:Macbook Airでも問題なくWebデザイン作業ができる
検証結果は、「Airでも申し分なくWebデザイン作業ができる」でした。
次に買うならM2チップのAirでもいいなと思わせてくれました。
動画編集とか、私の使い方よりももっとハードに使っている方はメモリなどを増設した方がいいと思いますが、Airで増設するならProを買ったほうがいいと思います。
駆け出しのWebデザイナーさんにはMacbook Airを推します!
コスパがめちゃくちゃいいと思います。
買い換える時にMacbook Proを視野に入れていいのでは。
WebデザイナーにおすすめのMacbookを下の記事にまとめましたのであわせてご覧ください。