
Webデザイナーは、どのMacを買えばいいの?



Macbookを使っている現役Webデザイナーが解説します
こんにちは。開業して早20年、フリーランスデザイナーのプレリスです。
Macを買ったはいいけど、スペックが足りなかった・・と失敗する人が多いです。そうならないように、現役WebデザイナーがどのMacを買えば失敗しないか解説します。
ちなみに、ホームページやLP制作をしている私の作業環境はこんな感じです。
- 常にAdobeイラレ・フォトショ両方立ち上げて作業
- Googleブラウザで常時30〜80Pくらい開きまくり
- ZOOM、YouTubeなどもよく使う


- 95%は家で
- 5%は旅先や外出先で使っています
結論!WebデザイナーにはMacbook Pro14インチがおすすめ


私のようにガッツリ作業をする人や、これからWebデザイナーとしてスキルをつけたい人におすすめなのは、Macbook Proです。
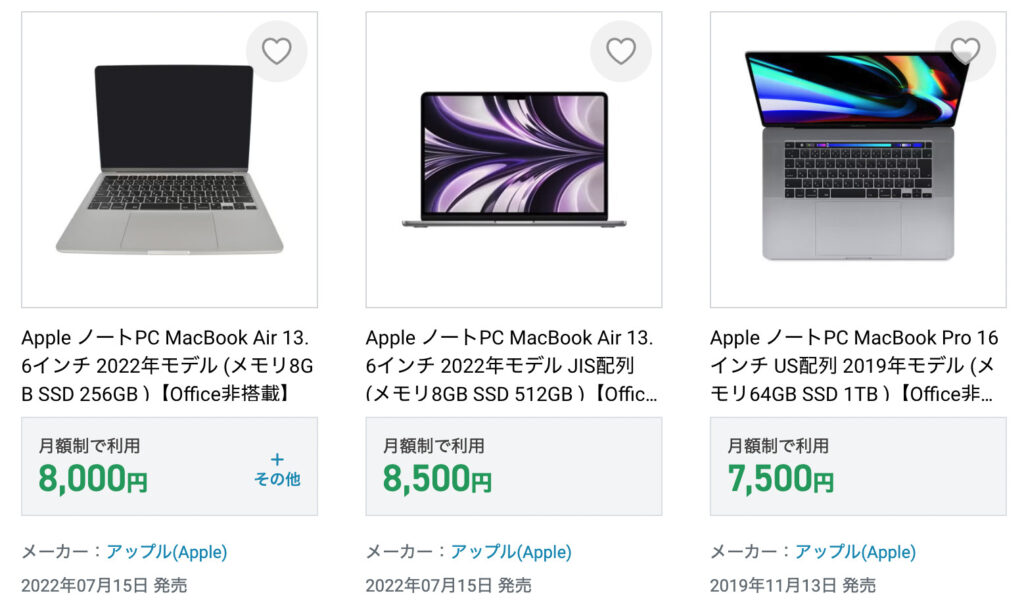
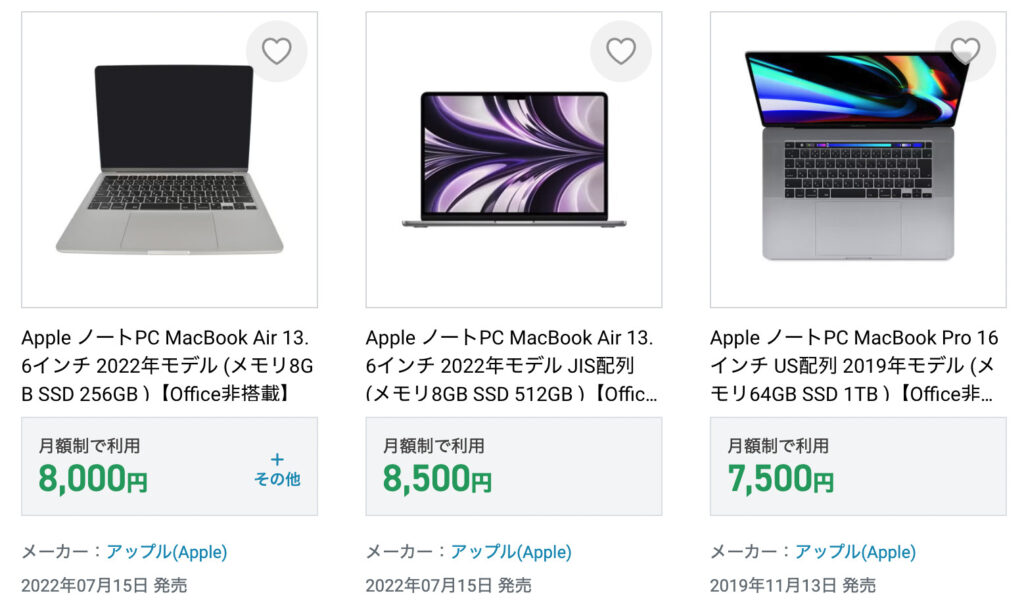
2025年に買うなら、ズバリこちら↓↓↓
これより下のスペックを買ってしまうと後悔するかも。実際に私は8GBや256GB SSDのものを買ったときに後悔したことがあります。
副業でWebデザインをしてみようかな、という感じの方はコスパの良いMacbook Airをおすすめします↓↓↓



メモリ16GB、ストレージ512GB以上がおすすめ
仕事道具はケチらず、性能のいいものを買いましょう!
Adobe推奨スペックから見てメモリは16GBがおすすめ!
次に、Adobeが推奨するMacのスペックを解説します。
デザイナーがよく使う、Photoshop・Illustratorの推奨スペックはこちら。
フォトショップのAdobe推奨スペック
| Photoshop CC | 最低スペック | 推奨スペック |
|---|---|---|
| CPU(プロセッサ) | 64bit Intel CPU、SSE 4.2以降の2GHz以上 | ARMベースのApple Silicon |
| OS(バージョン) | macOS Big Sur(バージョン 11.0)以降 | macOS Big Sur(11.0)以上 |
| RAM(メモリ) | 8GB | 16GB以上 |
| GPU(グラフィック) | Metalサポート 1.5GBのGPUメモリ | Metalサポート 4GB以上(4Kディスプレイの場合) |
| HDD/SSD(容量) | 最低4GB以上の空き容量 | SSD推奨 |
イラストレーターのAdobe推奨スペック
| Illustrator CC | 最低スペック | 推奨スペック |
|---|---|---|
| CPU(プロセッサ) | 64bit Intel CPU | ARMベースのApple Silicon |
| OS(バージョン) | macOS Catalina(10.15)以上 | macOS Big Sur(11.0)以上 |
| RAM(メモリ) | 8GB | 16GB以上 |
| GPU(グラフィック) | VRAM 1GB以上&OpenGL Ver4.0以上 | 2GB以上 |
| HDD/SSD(容量) | 最低2GB以上の空き容量 | SSD推奨 |
M1/M2/M3モデルのMacであれば、Adobe推奨スペックの基準を満たしています。
▼AdobeCCを安く手に入れる方法は下の記事から!
WebデザイナーにおすすめのMacbook Air/Pro 3選



Macbook Pro14インチ、M3チップ、18GB/512GBを一番に推します
もちろん予算の問題もあると思うので、他の候補も順番に解説していきます。
Macを安く買う方法はこちらをクリック


AirとProの違いは下の記事でCheck↓
おすすめパソコン①:Macbook Pro 14インチ
先ほども紹介しましたが、WebデザイナーにおすすめのMacは、Macbook Pro14インチです。


マルチタスクをすることが多ければ最低限持っておきたいスペックです。
これを持ってれば間違い無いです。
イラレ、フォトショ、動画編集でも、快適に作業ができています。
最近仕事量が増えた時にちょっと不便だったので、できればストレージは1TB以上をおすすめします。
512GBでもいいのですが、余裕があるのならたくさん積んでおいて損はなし。



予算に余裕があるなら、ストレージ1TBがおすすめ
14インチだとデザイン作業がしにくいので、デュアルモニターにしています。
これが超快適!モニターについては後述します。
おすすめパソコン②:Macbook Air 15インチ



未経験や駆け出しデザイナーさんにはAirがおすすめ!


先日、AirでもWebデザインができるかどうか実験したところ、問題なく使えたのでAirもおすすめ。
薄くて軽いし、メモリを増設すればMacbook Proに引けを取らないと思いました。
Proと比べると多少性能は劣りますが、Webデザインは全然できます。
性能が劣ると言っても、モニターの綺麗さとかポート数の多さ。
Webデザイン作業をする中で、AirとProの差はそこまで感じませんでした。
私はProを使っていますが、もし駆け出しデザイナーだったらAirを選ぶと思います。
軽いので移動が多い方におすすめ。
おすすめパソコン③:iMac 24インチ
外で仕事をすることがない人はデスクトップ型の24インチiMacがおすすめです。



Windowsを含むおすすめパソコンは▼下の記事で解説


Webデザイン未経験者・初学者におすすめのパソコン7選
以上、説明したスペックを満たすパソコンは、安くても10万円〜になります。
未経験者・最初の一台におすすめパソコン:10万円台
最低限のスペックを積んだパソコンを選びました。
Macbook Air 13インチ M1チップ


M1チップは1つ前のモデルですが、問題なくWebデザインに使えます。
なぜなら私もM1チップのMacを使っているので。。
13インチMacBook Air は、必要スペックにカスタマイズすると190,800円(税込)です。
Appleストアで購入できます。
認定整備済製品(=中古品)もおすすめです。
ヒューレットパッカード ノートパソコン
シルバーの本体がスタイリッシュで人気なHPのノートパソコン。
未経験の方に最初の一台としていいのではないでしょうか。
- CPU:Core i5-1235U
- メモリ:16GB
- ストレージ:512GB SSD
- 液晶:14インチ (ノングレア)
- 重量:約1.6kg
富士通 ノートパソコン
- CPU:Core i7-1165G7
- メモリ:16GB
- ストレージ:512GB SSD
- 液晶:15.6インチ (ノングレア)
- 重量:約1.95kg
NEC ノートパソコン
お手頃コスパ良しパソコン:20万円台
mouse DAIV :16型クリエイター向けノートPC






Adobe推奨スペックを満たしているおすすめのWindowsパソコンです。
DAIVシリーズはグラフィックスの処理速度が速いパソコンで、評価が高く確実に満足できると思います。
モニターが大きいので作業もしやすいのがいいですね。
- CPU:Core i7-12650H
- メモリ:16GB
- ストレージ:500GB SSD
- 液晶:16型 (ノングレア)
- 重量:約1.59kg
マウス製品はポイントサイトを経由するとお得に買えます。
ハピタスならマウスコンピューターでお買い物で、6%分のポイントがもらえるので損したくない人は絶対利用してみてください。
登録は無料です。




20万円のお買い物で6%ポイント(12000円分)お得になります。
ポイントは現金に変えれます
Macbook Air 15インチ M2チップ





24回払い10,616円/月もできるので買いやすい!
メモリをアップグレードすると254,800円(税込)です。
Appleストアでお得に買うには、楽天リーベイツ経由が一番お得になります。


Apple Storeで買うなら、「楽天リーベイツ」を経由しないと損します。
1%のポイントバックなので、例えば20万円のお買い物をしたら2000ポイントもらえます。
さらに、登録後30日以内に3,000円以上のお買い物をしたら500ポイントもらえますよ。
合計2500ポイント以上はゲットできるから、絶対経由してね。


Webデザイナーにおすすめパソコンレンタルという選択
MacBook Pro / Airを買いたいけど、お財布が厳しい。。スペックもどれが最適かわからない、というときには、「レンタル」という選択肢はいかがでしょうか?
数ヶ月間借りてみて、実際に使ってみてから選べばいいのです。
GOOPAS


GOOPASSは、カメラ・レンズの日本最大級レンタルサービスです。
カメラ専門なのですが、AppleのMacbookもレンタルすることができます。


16GBのスペックが揃っていますので、問題なくWebデザインができるでしょう。
2泊3日のワンタイムプランと、1ヶ月の月額プランから選べます。
レンタルに興味がある方は、GOOPASをご検討ください。
>> GOOPAS公式サイト
レンティオ


私がよく利用している、家電レンタルの「レンティオ」。
高額な家電はいきなり買うのは失敗したら怖いですよね。。
でも、月額料金でお試しすることができれば!そんな不安も吹き飛びます。
レンティオでは各種パソコンも揃っていて、Macbookも借りることができるんです。





私は時短家電をレンタルしています
いきなり買うのが不安な方はぜひレンタルをお試しください。
ちなみに返送が超簡単なのがレンティオのいいところ。
レンティオ公式サイトで1クリック!自宅に配送業者を呼べるし、コンビニに持ち込んでもいい。好きな方法を選べます。
買った後の後悔・失敗がなくなるのがレンタルの最大のメリットです。
今なら、下記のリンクから会員登録することで
「500円割引クーポン」が適用されます。
>> Rentio(レンティオ)公式サイト – 送料無料で家電をレンタル
Macbookレンタルで気を付けること
小さい付属品は忘れやすいです。私は先日扇風機をレンタルした時に、小さいリモコンを入れるのを忘れてしまい、実費で送りました。
そうならないように、箱の中は隈なくチェックしましょう。
WEBデザイナー未経験者はWindowsとMacのどちらがよいか
私は念のためにどちらも持ってますよ。
でも、Mac信者の私からのアドバイスは、迷うんだったら「Macbook Air M2チップ搭載メモリ16GB」で間違いない!です。(本心を言えばProの方がいいけど、コスパ良いのはAirです)
おすすめのパソコン周辺機器
①パソコンスタンド
買ってよかったーと心底思うのはパソコンスタンドです。
机にPCを直置きだと、猫背になりませんか?
首が痛くなりませんか?
パソコンスタンドはタイピングしやすい位置に高さを上げれるので、作業しやすいし、姿勢が良くなります。
私が買ったのはスタンダードなタイプのアルミ製パソコンスタンドです。この商品は人気です。



私が次に買うならこれ▼
回転式だから使いやすそう・・!
たまにモニターの位置を動かしたい時があって、回転したらいいのにと思ってたので、この商品は理想です。
下の記事に、人気のパソコンスタンドを紹介したのでぜひご覧ください。
②保護フィルムとケース
Macに傷をつけないよう、保護フィルムとケースは本体と一緒に買ってください。
私はMacbook Airを少し娘に貸したら、フタに傷が付きました。。
買い替えの時は下取りに出すか、売ると思うので、綺麗な状態にしておいた方が絶対にいいです。
こちらはぜひ忘れずに。
トラックパッド用も貼っておく方がベスト。
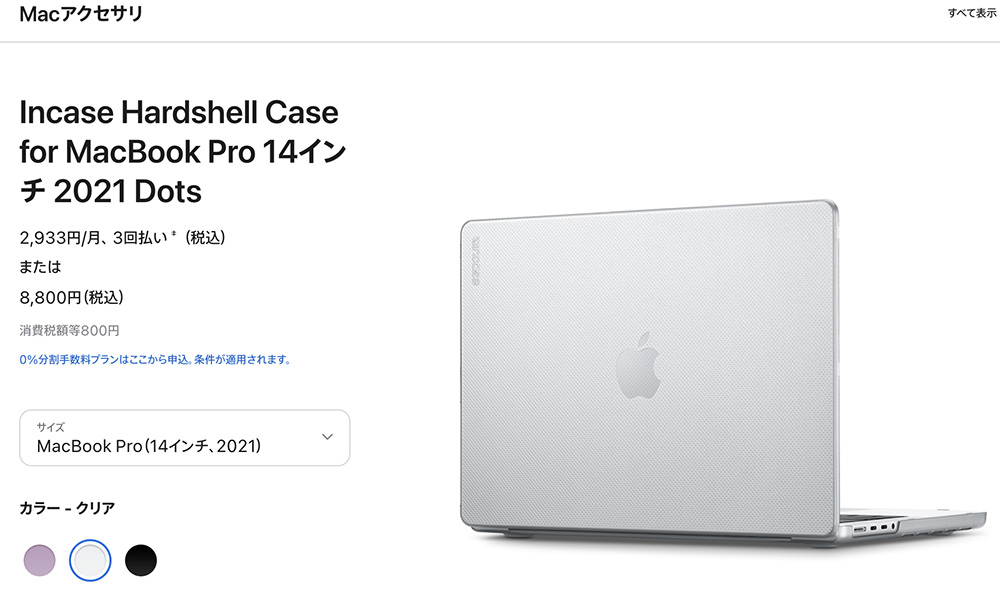
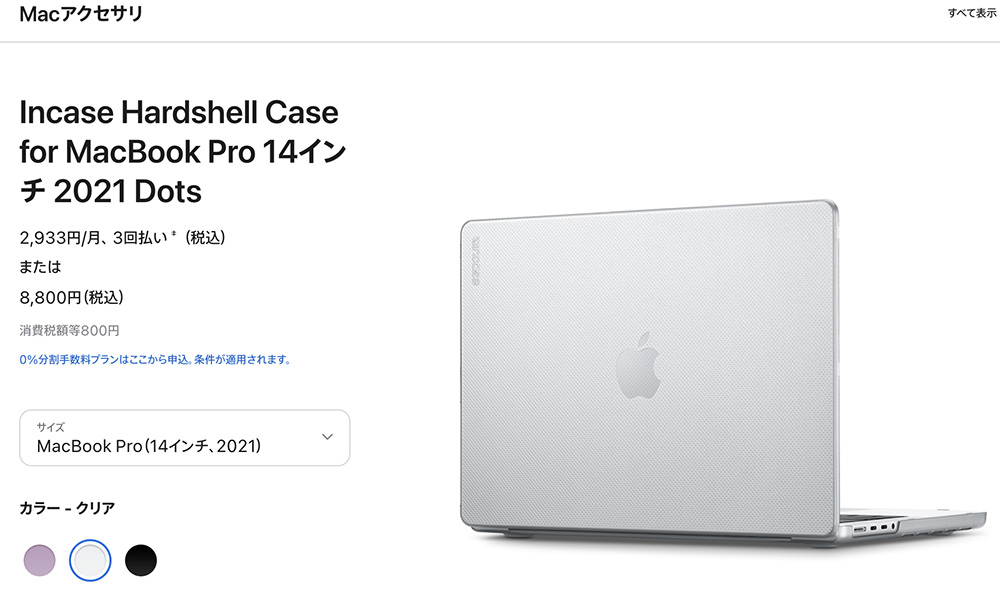
私はケースはAppleで買いました。
ピタッと本体にかぶせれてとても快適です。ソフトケースなのでやわらかいです。
▼Apple Storeで買えます


Amazonで似たような商品を探しましたがいいものがなかったので、評価の高かったものを紹介します。
ハードケース + 液晶保護フィルム + クリアキーボードカバー(JIS配列) + カメラプライバシーカバーが入ってるようなので、これ1つ買えば解決かも!
安いし、いいなw
また、外出の際はPCバッグが必要です。
③モニターライト
▼モニターライトも購入したのでレビューしました。


Webデザインに必要なMacスペック
ホームページやLPのデザインを主にしている私が、ストレスなく仕事できるMacのスペックはこちらです。
| CPU | M1以上 |
| メモリ | 16GB以上 |
| ストレージ | 512GB以上 |
| モニターサイズ | 14インチ以上 |
MacbookPro 14インチを買えば問題ありません。
メモリをケチると、作業している時に「メモリが足りません。」というエラーメッセージが出て、ソフトを終了したりして調整しないといけなくなります。
駆け出しWebデザイナーさんにも、最初からこのモデルをおすすめします。
確実に買ってよかったと思う性能です。
デスクトップとノートPCどっちがいい?


フリーランスWebデザイナーに適しているのは「ノートPC」です。
ノートパソコンのメリット
フリーランスの強みは、いつでもどこでも仕事ができること。
その相棒として選ぶならやはり「ノートPC」しかないなと思います。
- 場所を選ばずに使える
- 軽くて持ち運びが楽
ちなみに私は買い替える前はずっとデスクトップ派でした。
27インチのiMacを使っていましたが「100%在宅ワーク」だったので特にノートPCである必要はなかったです。
でもたまの旅行や外出の際に、Macを持って行きたいなーと思ったことが何度かあったので今回はノートを採用しました。
ほぼ在宅だよという方も、私のような気持ちになったことがある方はノートにしておけば安心だと思います。
ノートPCのデメリット
ノートPCのデメリットとしては、「モニターが小さくてデザインしにくい」ことです。
14インチだとバナーはかろうじて作れても、LPなど長物になった時に、見づらいです。
また、イラレやフォトショを交互に使うときなど、画面が狭いので置き場所に困ってしまいます。
長年24インチ以上でデザインをしていたせいか14インチだと本当にやりにくいです。
ただ、14インチでもデザインが出来ないことはないです。
まずは14インチで作業してみて、足りなかったら外付けモニターを考えてみるのがいいと思います。
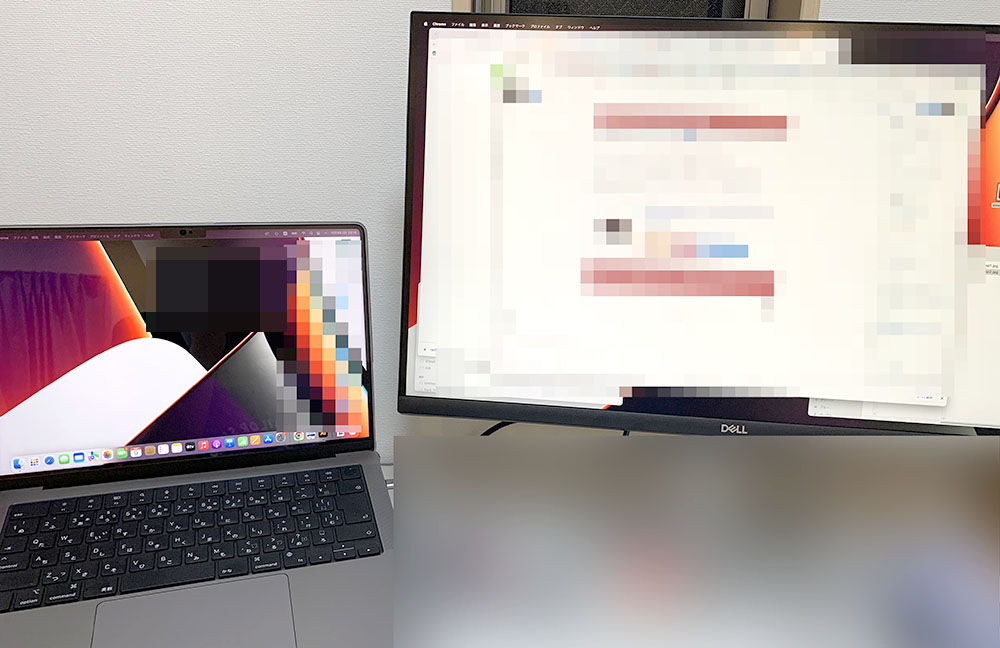
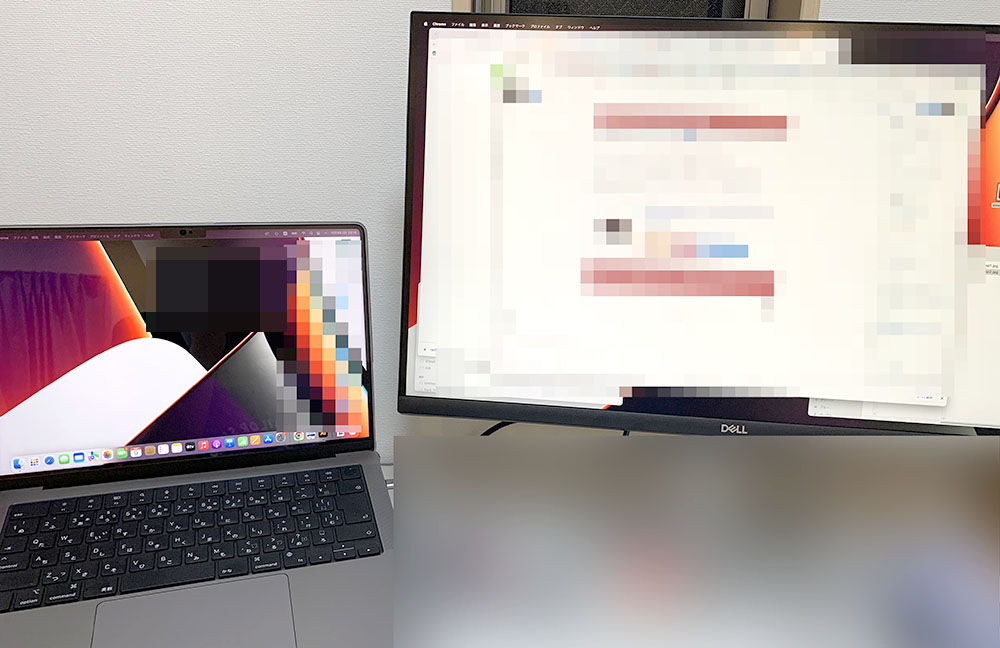
WebデザイナーならノートPC+デュアルモニターがおすすめ!


私はこの2台を使っていつもデザイン作業をしています。
book14インチだと、デザインできないことはないが超絶やりにくいので絶対モニター必要。
左のノートパソコンの画面から、右のモニターにヒョイっと画面を移動できるので、本当に便利。
ノートPCのデメリットを補うデュアルモニター
外付けにおすすめは24インチまたは27インチのモニターです。
私が実際に使っているモニターを紹介しておきます。
27インチあれば、余裕を持った広さでデザインが出来ます。
逆にちょっと持て余す時があるので、24インチでも良かったかなと思うくらい。
この2つのモニターは、「Type-C」端子付きなので、Macbook Proと1本で繋ぎやすいです。
他のタイプだとHDMIやUSB端子などで配線がごちゃごちゃになるので、少し金額は高いですけど買う価値はあります。
Macbookをお得に買う方法
Macは高額なのでできるだけ安く買いたいですよね。
お得に買う方法はいくつかあるので、自分の状況によった買い方を試してみて下さい。
詳しくまとめた記事はこちら↓
楽天でAppleギフトカードを買ってから、AppleでMacを買う
Appleストアで買う前に楽天を経由することで10%以上のポイントを得ることができます。
普段から楽天経済圏を活用している方は、この方法がお得です。
楽天を利用したことのない方も、ぜひこの機会に楽天を使ってみて下さい。
普段の買い物も全て楽天で揃えると面白いようにポイントが貯まります。
楽天のお買い物は楽天カードでお得に。
楽天スーパーセールや5の付く日などのお得になるタイミングでAppleギフトカードを買い、楽天リーベイツ経由のAppleストアでMacを買います。


Apple Storeで買うなら、「楽天リーベイツ」を経由しないと損します。
1%のポイントバックなので、例えば20万円のお買い物をしたら2000ポイントもらえます。
さらに、登録後30日以内に3,000円以上のお買い物をしたら500ポイントもらえますよ。
合計2500ポイント以上はゲットできるから、絶対経由してね。


Appleギフトカードは最大5万円ごと買えます。
楽天のSPUは最大16倍の還元率となります。ただし上限があるので、30万円分買っても16倍のポイントがもらえるわけではありません。ここら辺は計算がややこしいので割愛します。。
楽天リーベイツはこちら
楽天リーベイツを経由してから、AppleストアでMacを買えば、通常1%のポイントバックとなります。
楽天セール+Appleのセールを組み合わせると、普通に買うよりもたくさんのポイントをもらえるのでかなりお得にMacを買うことができます。


Appleストア:学生・教職員価格で購入する
もしあなたが学割の対象者であれば、最大20%も割引が受けられます。
- 大学生
- 高等専門学校および専門学校生
- これらの学校に進学が決まった生徒
- そのご両親
- 教育機関の教職員の方々
また、金利0%の分割払いで購入でき、AppleCare+も20%オフになります。(時期により異なります)
Appleストアの学割価格を詳しく見る→
Appleストア:認定整備済製品(中古)を購入する
いわゆる中古品になります。
Apple認定整備済製品は、以下の条件をクリアしています。
- 完全な動作テスト、Apple純正パーツの交換(必要な場合)、徹底したクリーニング
- 出荷時のオペレーティングシステム、またはより最新のオペレーティングシステム
- 整備済製品はすべて、必要なアクセサリやケーブルとともに新品の箱に再梱包されます
私が2022年に28万円で買ったMacbookPro14インチが、整備済製品だと20万円でした。
1年間保証があるし、何よりもApple公式が整備しているので安心感が違いますよね。
ヤフオクなどでも中古品は買えますが、保証はありません。
安心安全のApple公式から買う方が安全です。
気に入らなかったら返品も可能です。
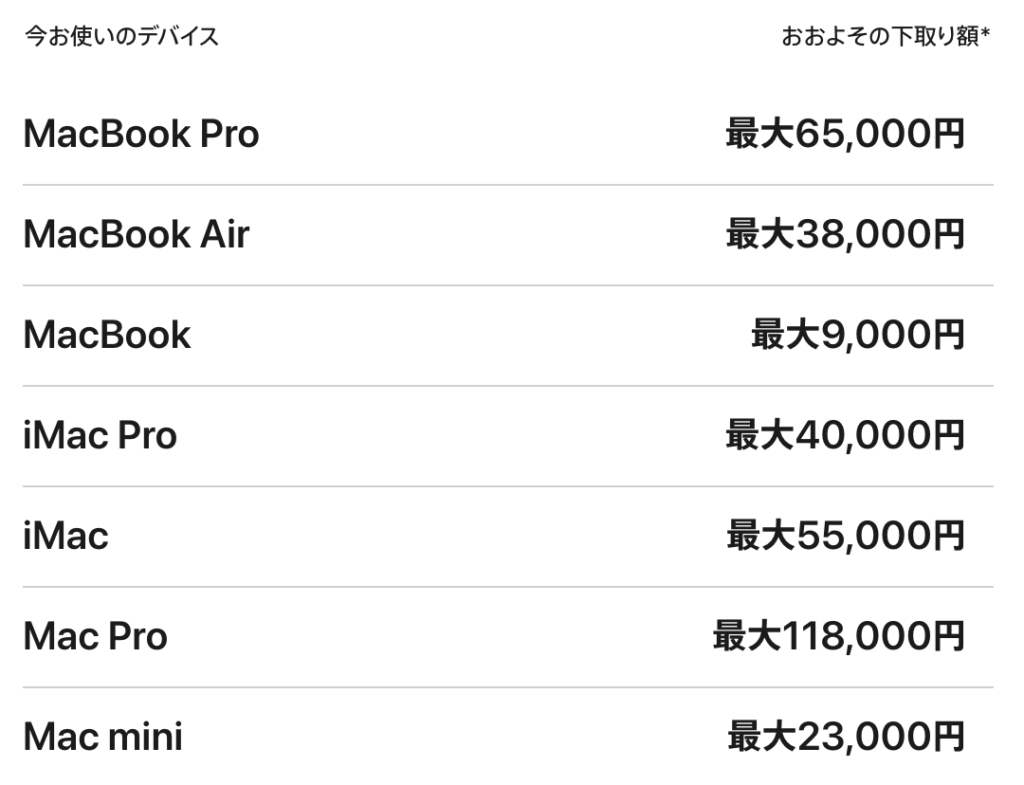
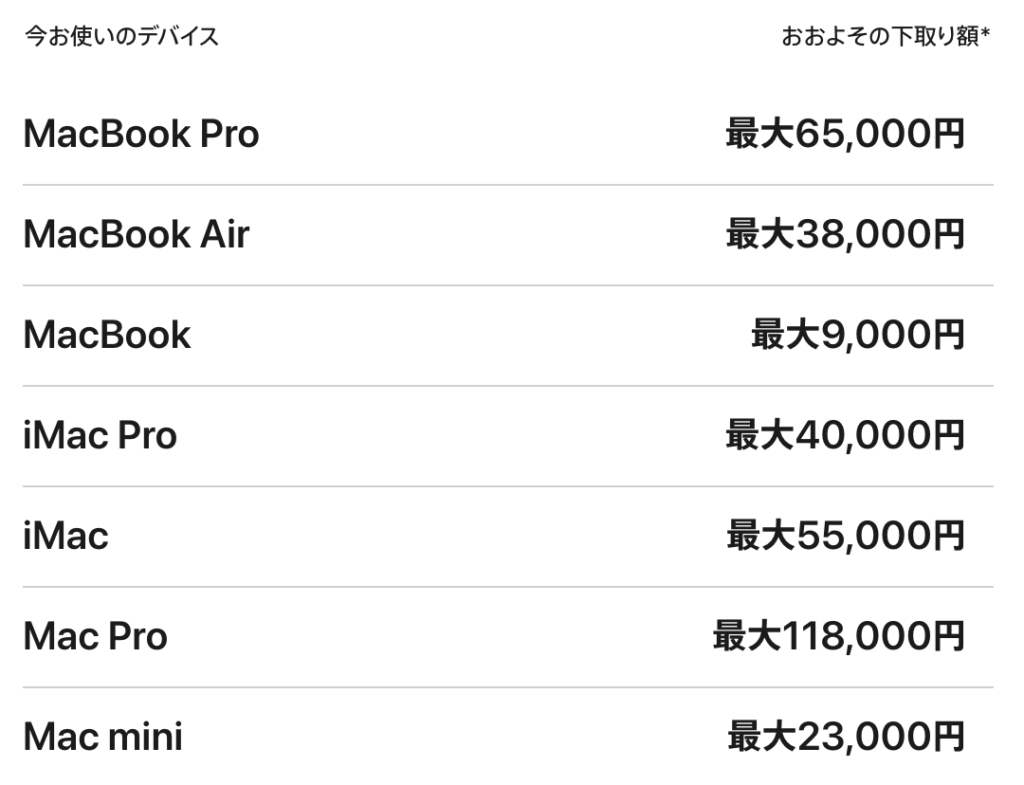
>>整備済製品をCheckAppleストア:古いMacを下取りに出して購入する


買い替えするなら、古いMacを下取りに出すと割り引いて安く購入できます。
Appleストアで購入する時、下取りするかしないかを選ぶ項目があります。
Appleストア:年末年始のセール・Black Friday・Cyber Mondayの時期を狙う
年に数回ある割引セールの時期を狙いましょう。
割引率が高くなるので、Macbookを買うなら数万円は得するはずです。
アップルストアなら24分割も可能
30万の急な出費は痛いですが、アップルストアで24分割で買うことが出来ます。
274,800円(税込)の場合、11,450円/月、月額 24回払いになります。
AppleCare+ for Macは必要か?


フリーランスの場合、AppleCare+ はつけておくべきです。
たまーによくわからないエラーが出たり、急に立ち上がらなくなるなど、冷や汗モノのトラブルがつきまとうMac。
私は何度も冷や汗をかいてきました。
明日、納品だという日にMacが止まってしまったら、かなりヤバいです。
データはバックアップはもちろん、出来たらサブのパソコンをスタンバイさせておくぐらいがいいです。
私はMacの他に、AirとWindowsパソコンも持っています。最悪Macが死んでも、サブ機で作業することが出来ます。
会社員なら会社に言えば修理に出してもらって他のMacを使うこともできるかもですが、フリーランスはそれが難しいです。
何かあった時のために、AppleCare+ はつけておきましょう。
私も3年分まとめて払いました。
WebデザイナーにおすすめのMacスペックまとめ
フリーランスデザイナー歴20年の私がおすすめのMacは、MacbookPro14インチです。
2023年に買うなら、M3Proチップ搭載の上記モデルがおすすめ。
そして、Webデザインで使うならデュアルモニターにすること。
ちょっとお高いですが、Macをケチると後々にロクなことがありません。(経験者)
自己投資だと思って性能の良いMacを使うことをおすすめします。
これで快適なWebデザイナーライフを送れること間違いなしです。
















![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/30a1bd26.7d948fee.30a1bd27.61914cb0/?me_id=1339082&item_id=10089082&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fitunes%2Fcabinet%2Fmem_item%2Fimgrc0090874582.jpg%3F_ex%3D240x240&s=240x240&t=picttext)










コメント