カラフル(Colorful)でヘッダーの上手な作り方をご紹介します。
ブロックエディターにアプデされてから作り方がかなり変わったので、備忘録として。
まず要点を。
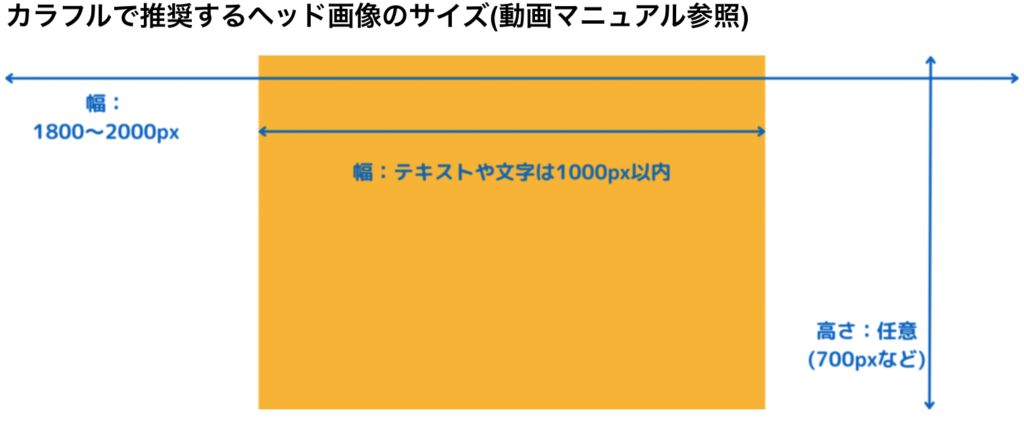
- サイズは幅2000px縦700pxで作る(テキストは幅1000px以内に収める)
- PCとスマホ両用なので、文字は出来るだけ大きめにデザインする
- 固定ページ下部の「ヘッド画像設定」に画像をアップロードする
この3STEPで大体うまくいきますが、ヘッダーのサイズをPCとスマホで変えたい時の方法もご紹介します。
カラフルLPの推奨ヘッダーサイズ

カラフル(Colorful)のヘッダーは、PCとスマホ両用が前提です。
ヘッダーの推奨サイズ
推奨サイズ:幅2000px縦700px
Canvaヘッド画像テンプレートは全てこのサイズで作られています。
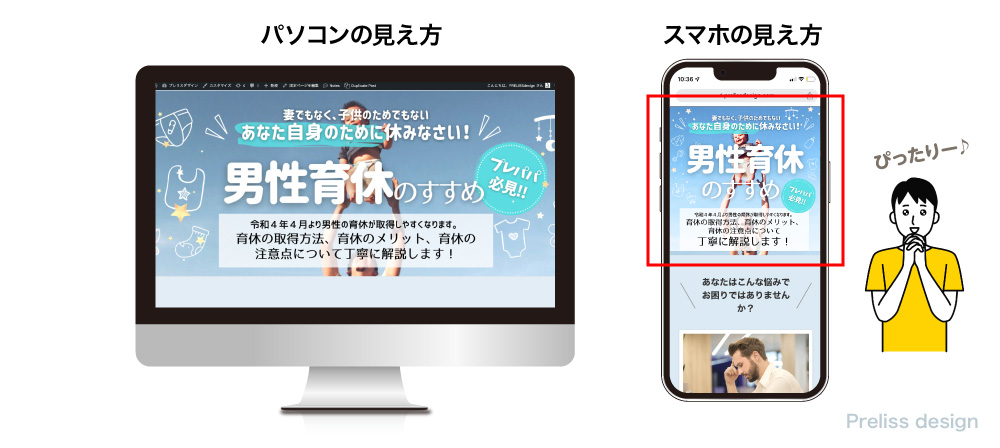
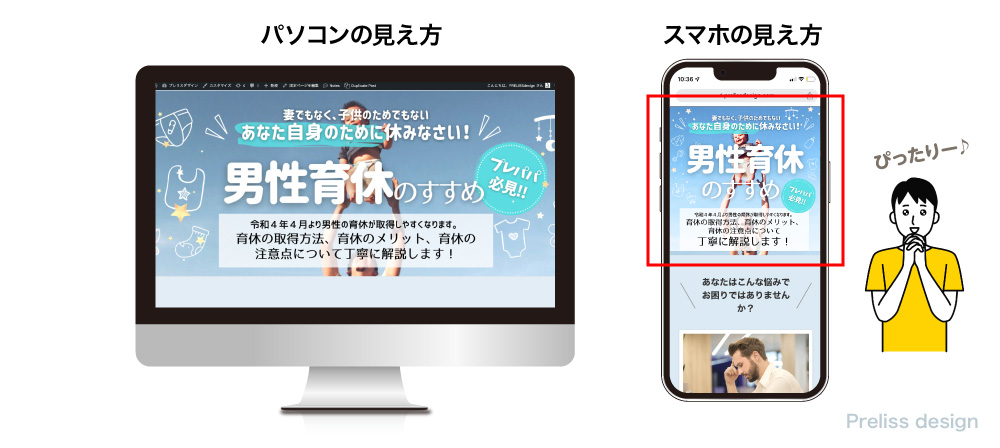
実際にこのサイズがディスプレイでどう見えるか下記をご覧ください。
スマホでも綺麗に見えていますね。

スマホ用に別サイズのヘッダーを表示したいときは?
文字が多いデザインの場合、スマホ用とPC用にヘッダーを分けたいなと思いますよね。
そんな時は2つの方法があります。
1つは、ヘッドテンプレートを使う方法
2つ目は、ヘッダーサイズを
クリックしてお読みください。
レスポンシブヘッダーの作り方
ヘッダーの作り方は大きく分けて2つの方法があります。
①Canvaヘッド画像テンプレートを使用する方法

先ほどご紹介した、Canvaヘッド画像テンプレートを使う方法で、一番簡単です。
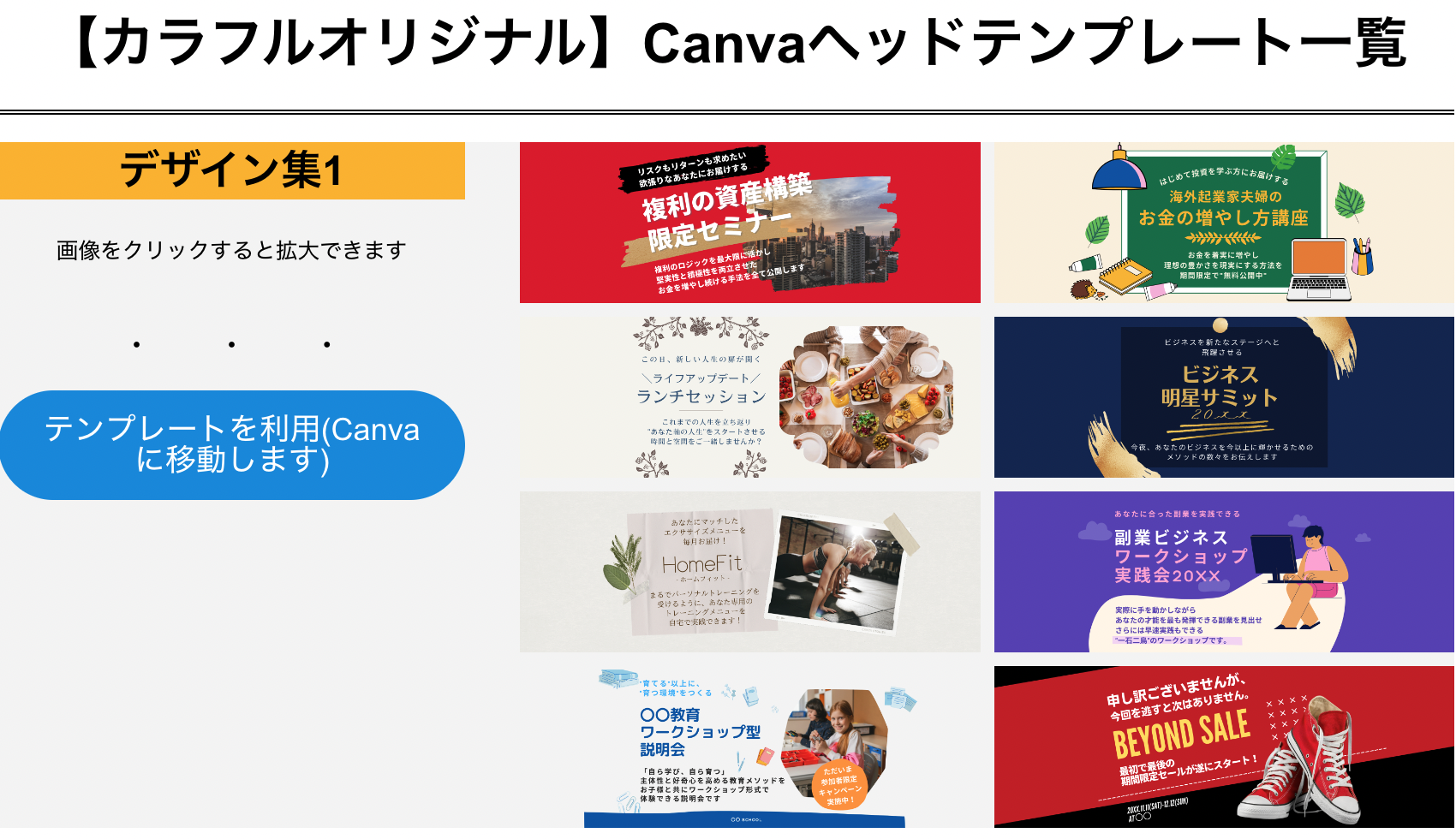
カラフルのマニュアル内「オリジナルCanvaヘッド画像テンプレート」をクリックし、使いたいデザインを選びましょう。


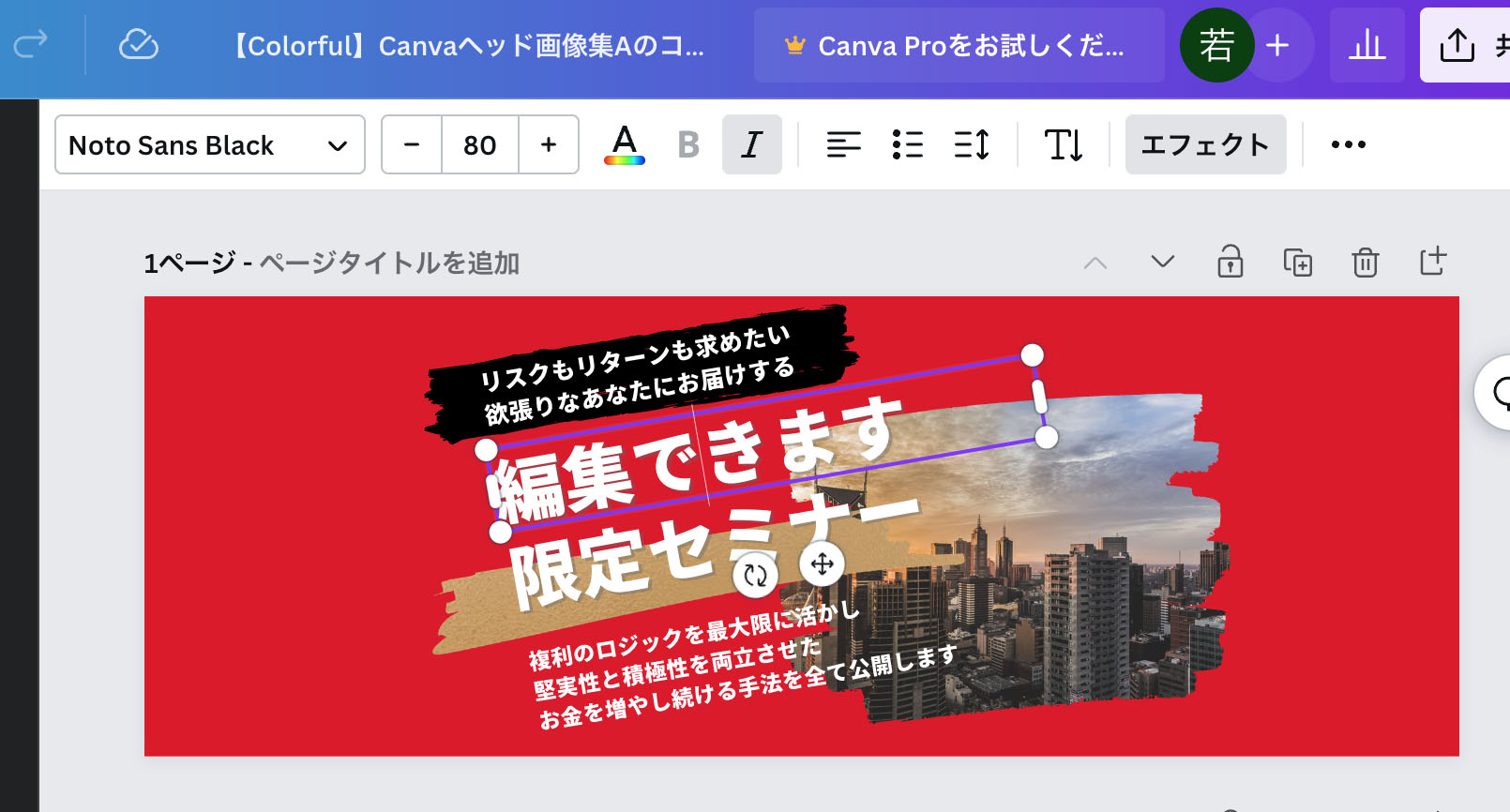
Canvaに移動し、テンプレートの文字・色・写真などを任意に編集します。

完成した画像はダウンロードしておき、カラフルに戻ります。

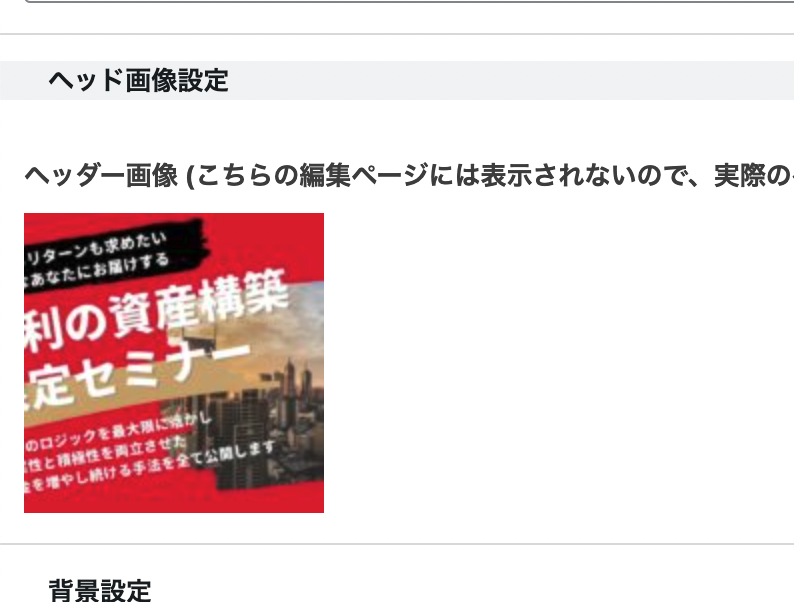
固定ページの一番下に、「ヘッド画像設定」の項目があるので、画像をアップロードして完成です。
「保存」し、プレビューで見ると確認できます。
上記のような見え方になっているはずなので、確認して下さいね。
②カラフルブロックス「ヘッドパーツ」を使う方法

写真と文字だけのシンプルなヘッダーです。
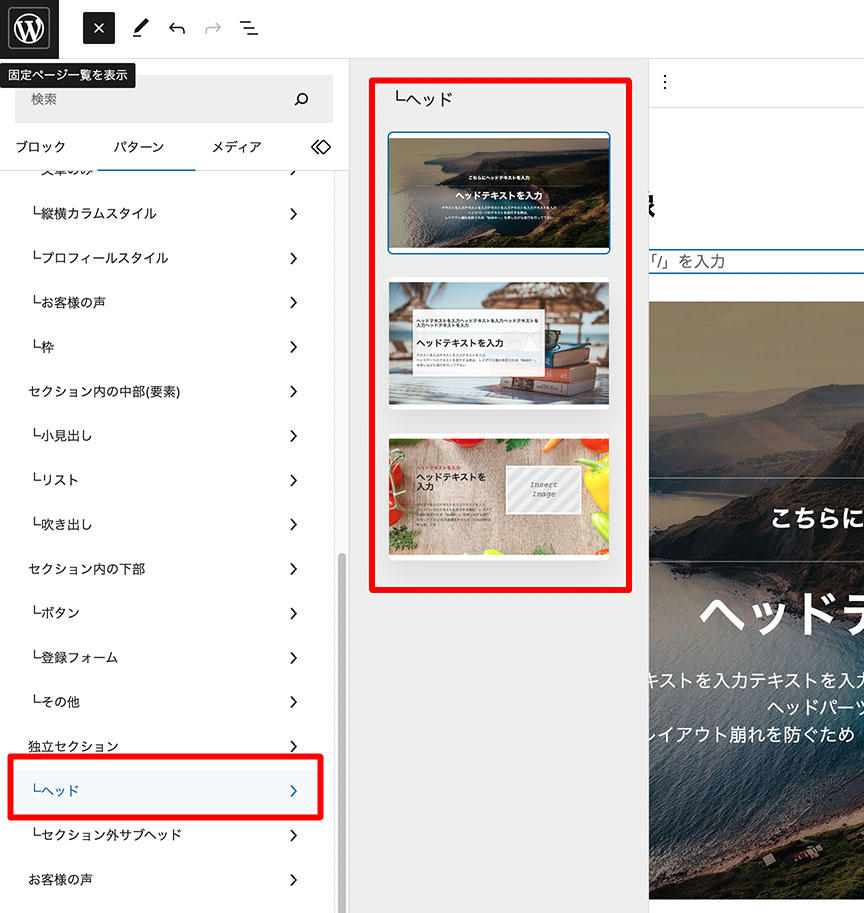
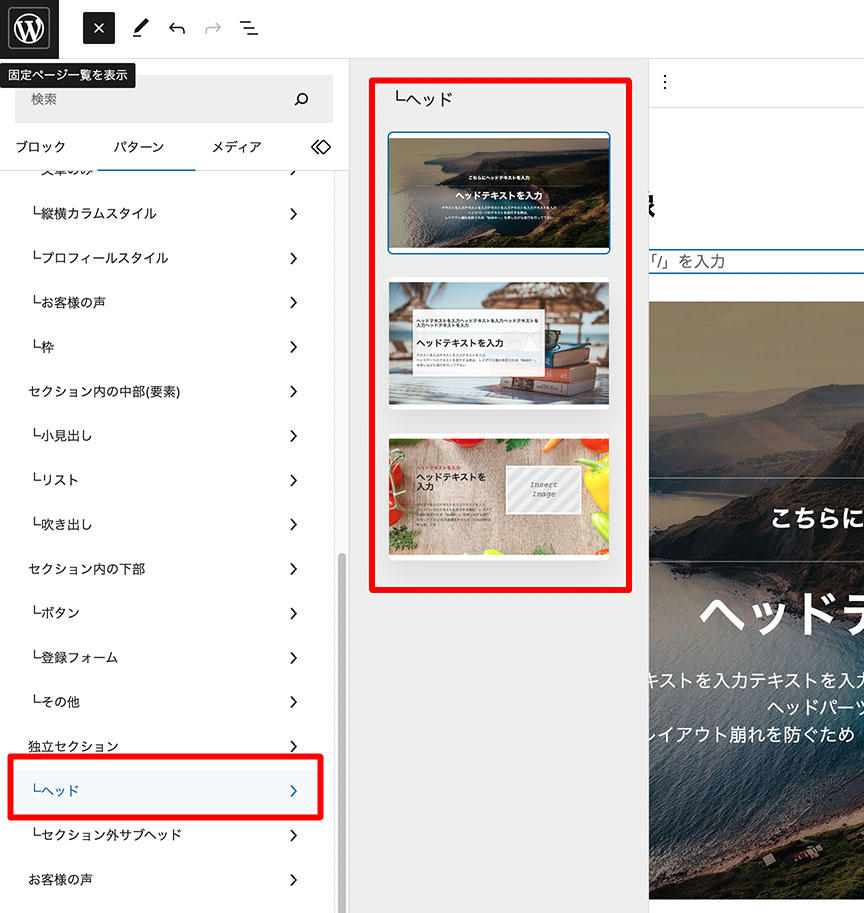
固定ページを開いたらカラフルブロックス→「独立セクション」→「ヘッド」を選択します。

文字や写真・色をカスタマイズして完成です。
③PCとスマホそれぞれ画像を変えるヘッダー
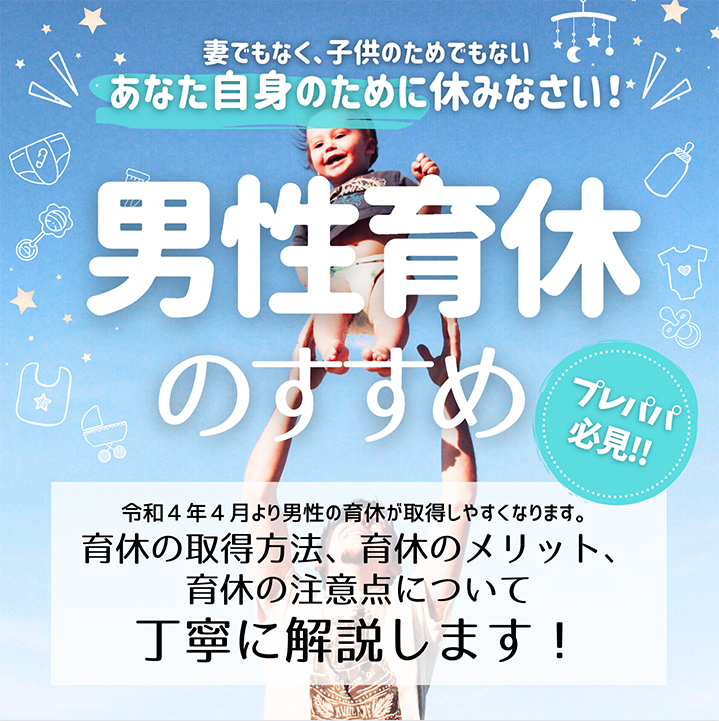
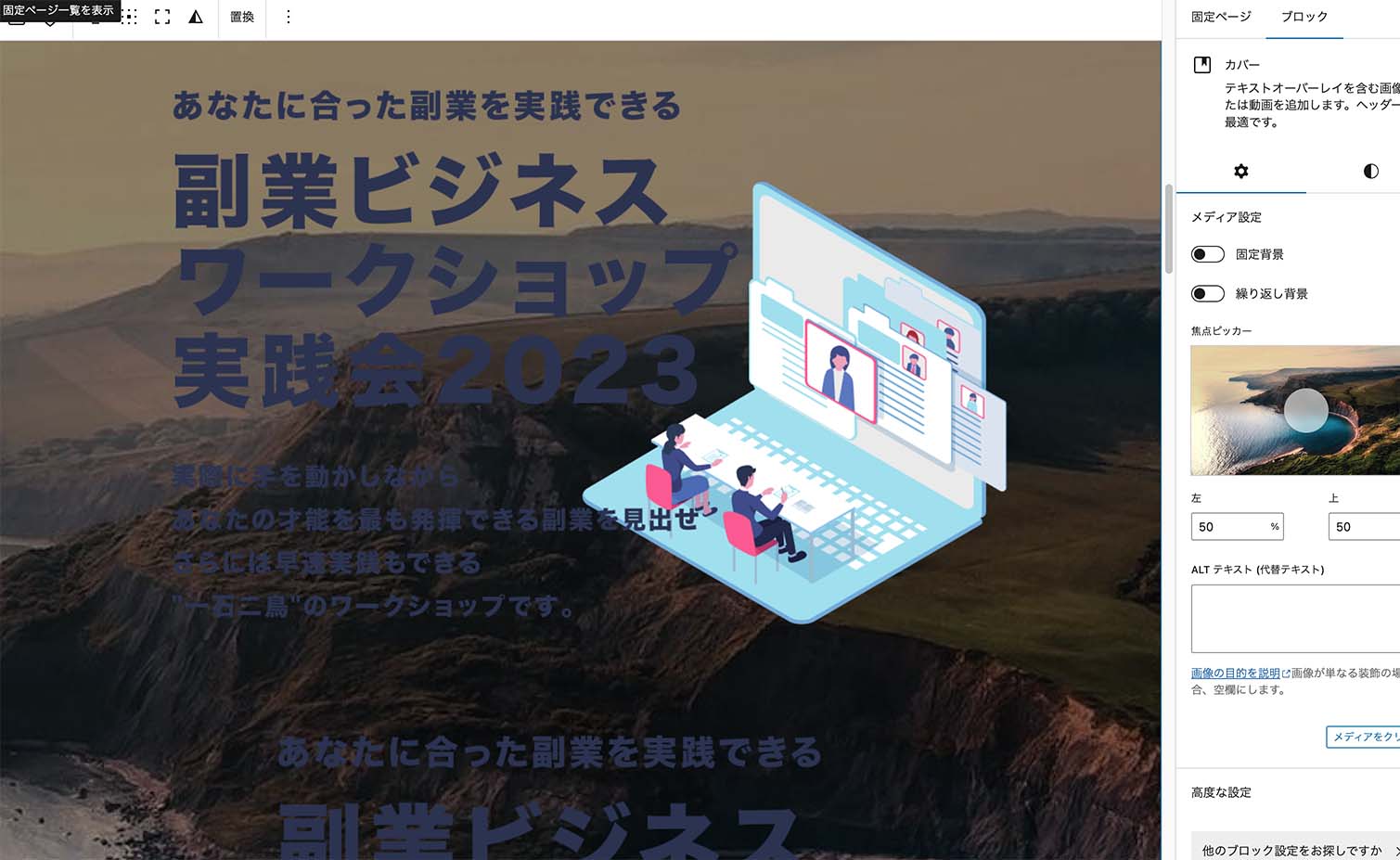
canvaテンプレートの中には、パソコンで見ると問題ないけどスマホで見た時に要素が切れてしまうものがあります。
例えばこちら。

スマホだと水色の円が途中で切れちゃっていますよね!
こんな時は、円の位置を調整してもいいし、
スマホ用にもう1つ画像を作るのでも大丈夫です。
スマホ用にサイズ変えしたヘッダーを設定する方法

スマホ用にレイアウトを変更した画像を作ってみました。
最終ゴールはこのような見た目になります。

それでは設定方法を説明します。
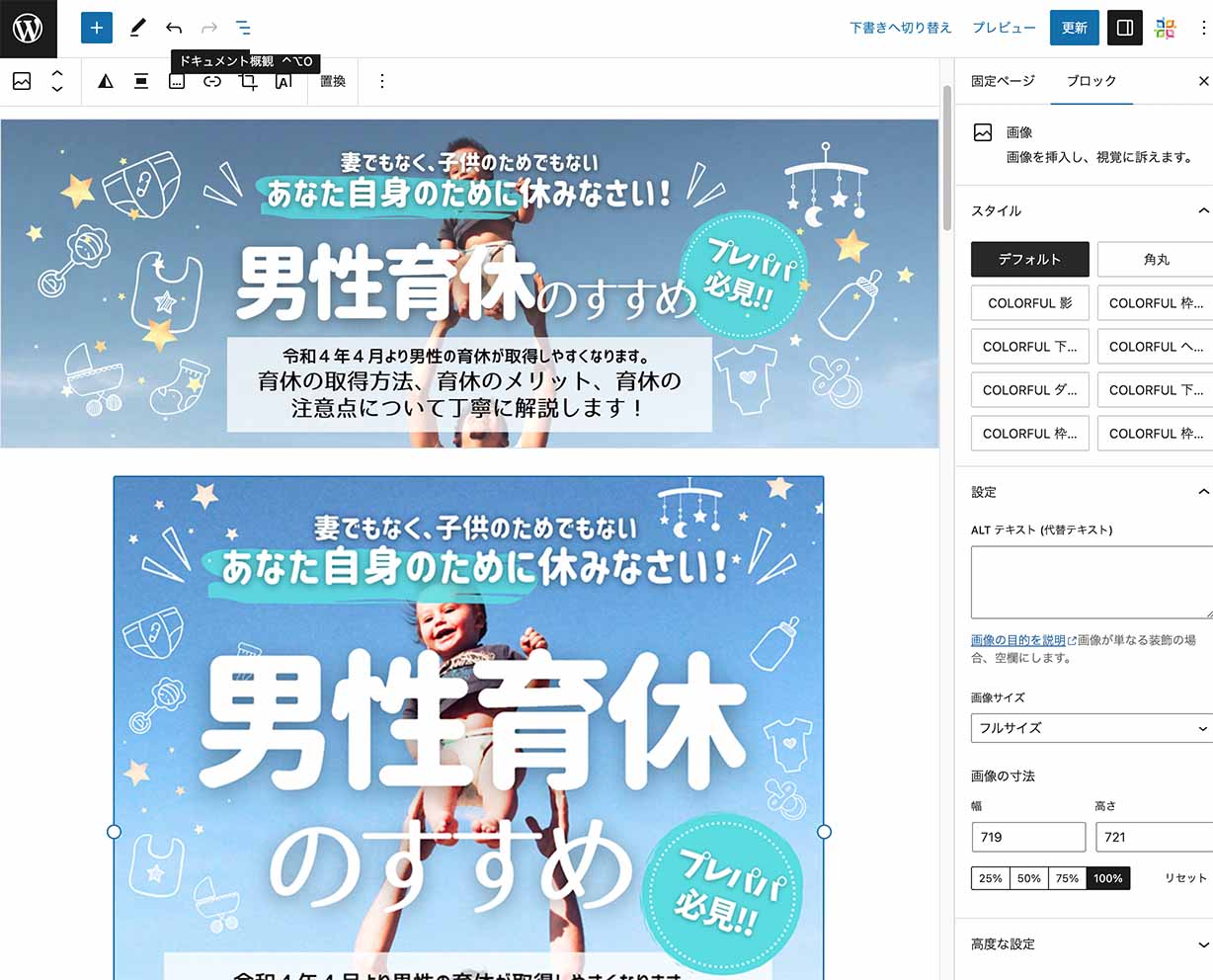
固定ページに2枚の画像をアップロードさせます。

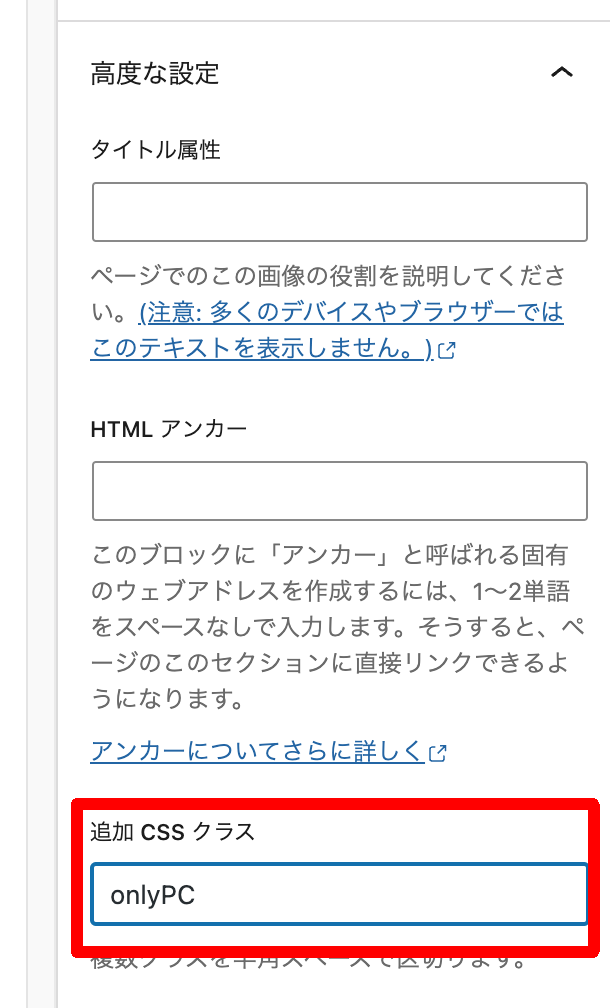
そしてまずは上のPC用の画像を選択し、高度な設定→追加 CSS クラスに以下のアルファベットを入力してください。
onlyPC

次にスマホ用画像を選択し、追加CSS クラスに以下のクラスを追加してください
onlySP

onlySPを入力すると、上のように画像にグレーの斜線が入ります。
これはPC上では見えないという印なのでこれでOKです。
プレビューをすると、PC表示の時にはスマホサイズは見えなくなり、スマホ表示の時にはPCサイズ画像は見えなくなっているはずです。

これでレスポンシブ対応ヘッダーの完成です。
PC用画像は「全幅」サイズ
スマホ用画像は「幅広」サイズ
にするとピッタリになります。
④カラフル公式LPのような背景が別のヘッダーの作り方

カラフル公式LPは背景画像の上に、文字&イラストの画像がのっかっている、おしゃれなデザインです。
PCとスマホを行き来しても背景素材がいい具合にマッチしています。
こちらの作り方を解説します。

まず、背景画像と前面に入れる画像を用意します。
前面画像は必ず背景が透明の画像にして下さい。
固定ページを開いたらカラフルブロックス→「独立セクション」→「ヘッド」を選択します。
一番上の暗いヘッドを挿入します。

そのヘッド上に、2つの画像を挿入し、必要のないテキストと線は削除します。
すると、こんな感じになります。

背景画像を置換して、用意した新しい画像に入れ替えます。
入れ替えたままだと暗いので、オーバーレイは「0」に変えます。
背景画像の「高度な設定」→「追加CSSクラス」に「is-position-center-center〜」というコードが入っていたら消します。

背景がきれいに設定できました。
上にのっている画像にも、「追加CSSクラス」を入れます。
さっき説明したのですが、覚えていますか?
PC用:onlyPC スマホ用:onlySP
これらを設定すれば完成です!

デザインをcanvaで作るときの注意点
背景透過pngを作るには、canvaのProプラン(有料)にアップグレードする必要があります。
canvaはProプランにすると便利に使えます
Canvaヘッド画像テンプレートは、無料ユーザーでも使えるのですが、有料のProプランにすればもっと便利です。
- プレミアム画像・動画・オーディオ1億点使い放題
- 透過画像OK
- デザインが便利になる機能が使える
- 7日間無料トライアル(7日の間にキャンセルOK)
- トライアル後、月額1,500円(年間払いなら12,000円)
ヘッダーを外注する際の方法
ヘッダー画像を外注する時は
サイズ
文章
デザインテイスト
を伝えるようにしましょう。
安く、クオリティもいい感じのデザインを頼むならココナラをおすすめします。
ココナラはこちらから登録すると1000ポイントもらえます。
カラフルLPでヘッダーの作り方まとめ
カラフルヘッダーの推奨サイズは
幅2000px 縦700px
カラフルブロックの「ヘッダーパーツ」を使う
canvaテンプレートを使う
外注する
デザイン初心者でも簡単にプロ級のLPヘッダーが作れる方法を解説しました。
カラフルを使ったLP制作をしているので、ご依頼のある方はDMをお願いします。










コメント
コメント一覧 (2件)
突然の質問をお許しください。お忙しいところ恐縮です!カラフルで作成したLPにステマ対策をしたいのですが、その際、各ページに「このページはプロモーション広告を利用しています。」を表記させたいと考えています。投稿ページに表記するにはウィジットのテキストに書き込むだけで解決しました。カラフルは固定ページで作成しているのでウィジットの固定ページやテキストに書き込んでも表記できません。一斉表記の方法はあるのでしょうか?カラフルの問い合わせに質問させて頂いたのですが投稿ページのみの解答がありました。検索をしていたところ記事を読ませて頂き質問させて頂きました。教えて頂けるとありがたいです。よろしくお願いいたします。
今井様、気付くのが遅くなってしまい申し訳ありません。
固定ページのウィジェットについて調査し、記事にしました。
「カラフルの固定ページにウィジェットを入れる方法」という記事です。
こちらご覧になっていただけると幸いです。
お急ぎの疑問点はお問合せフォームからメールでも大丈夫です。
よろしくお願い致します。