
LPデザイナーのプレリスです。
カラフルでLP制作をしています。
当ブログは、LPテンプレート「カラフル」を使ったLPデザインのコツについて発信しています。
この記事では、ページ内リンクで特定の場所にジャンプさせる方法について解説します。
カラフルでLPを自作されている方はぜひ参考にして下さい。
テストLPを作りましたのでご覧ください。
デザインは有料のCOLORFUL TENPLATESから持ってきています。
固定フッターボタンをクリックしていただくと「登録はこちら」にジャンプします。
→テストLPはこちらから
カラフルLPのページ内リンクで特定の場所にジャンプさせる方法
今回は固定フッターボタンからメールフォームにジャンプさせたいというご依頼を実際にいただき、実装しました。
簡単にいうと、ジャンプさせたい場所にid名をつけて、そのid名にジャンプするようにボタンにプログラムを入力します。そうするとボタンを押すと、id名のところまでスクロールします。
プログラムと言っても、コピペして貰えばOKです。
STEP1:固定フッターボタンにプログラム入力する


まずは固定フッターボタンを設置します。
固定ページの一番下の方にある「固定フッターボタン」に行きます。
「ON」または「スマホのみ表示」にします。
※ONだったらPCとスマホ両方に表示されるので、お好きな方で設定して下さい。
そして、その下


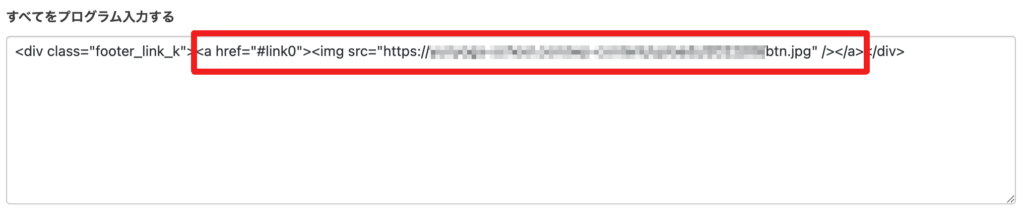
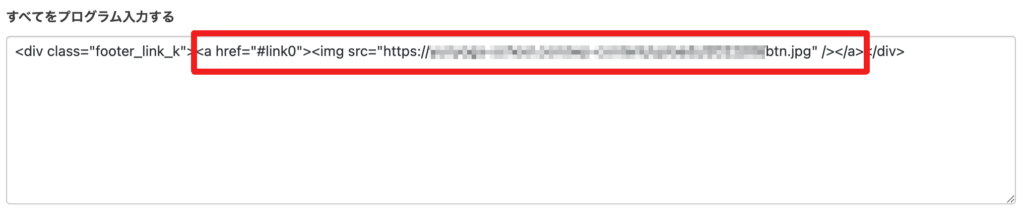
「すべてをプログラム入力する」欄に以下のコードを入れます。
<a href="#link0(任意の名前)"><img src="https://abc.com/000000.jpg(ボタン画像のURL)" /></a>
これでボタンのリンク先を「link0」に設定できました。
※「link0」という名前は私が勝手に付けたので、お好きな名前にして下さいね。
次はlink0の位置を指定します。
STEP2:ジャンプさせたい場所にidを指定する


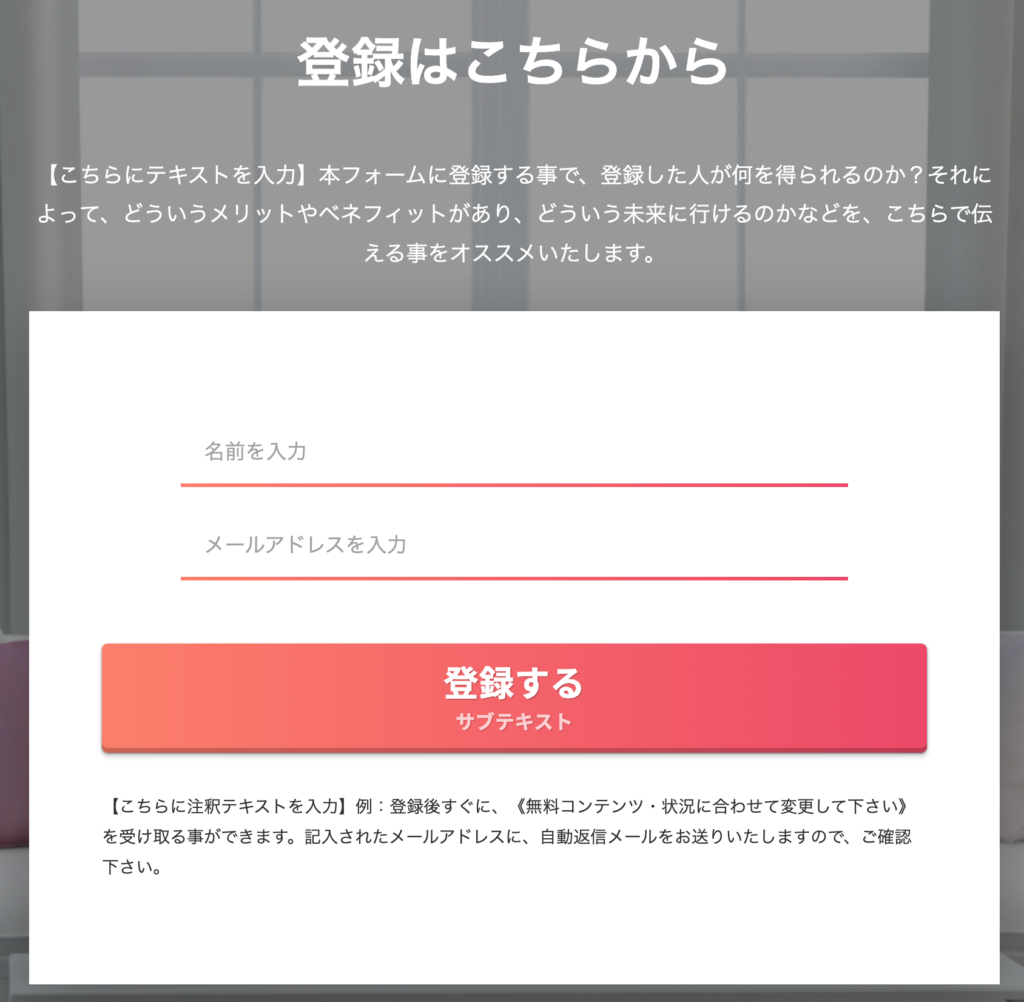
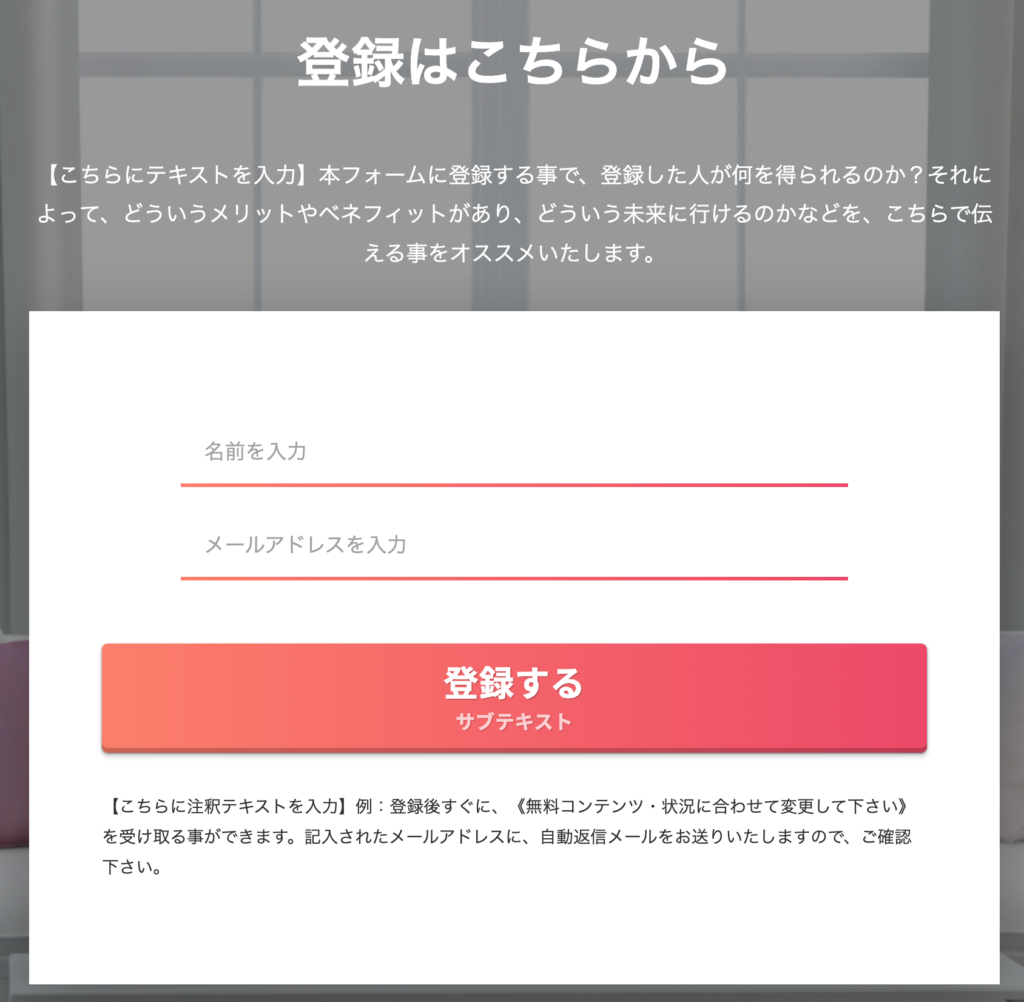
今回ジャンプさせたいのはこちらのメールフォームです。
「登録はこちらから」という見出しに「link0」を入力していきます。
HTMLを使っていきます。


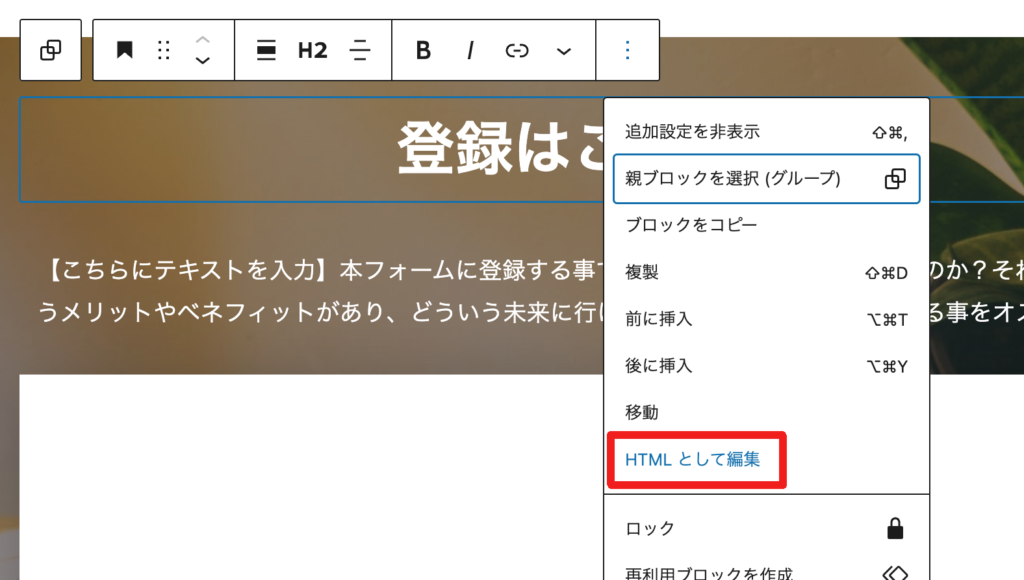
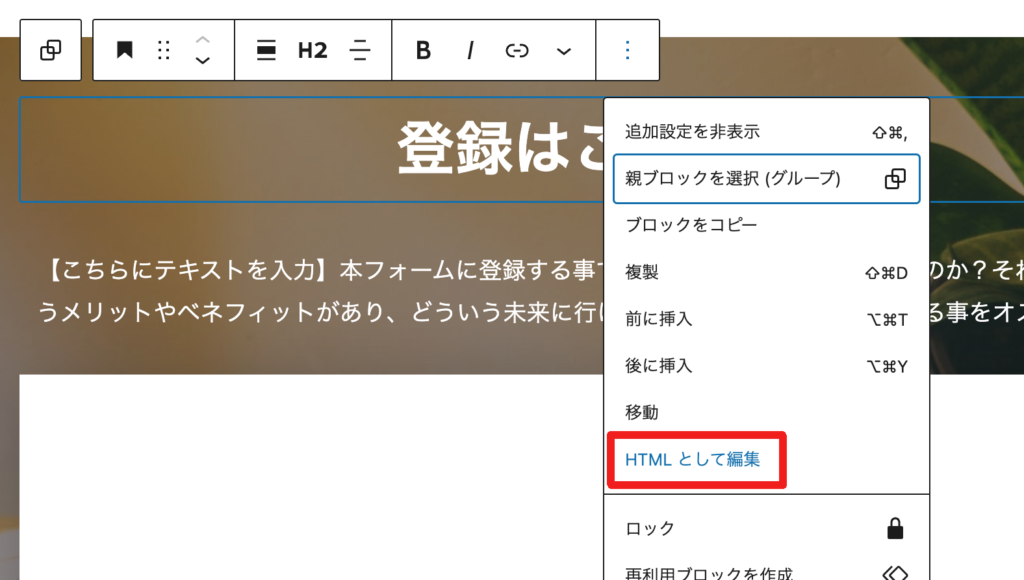
「登録はこちらから」にカーソルを当て
HTMLで編集するをクリック。


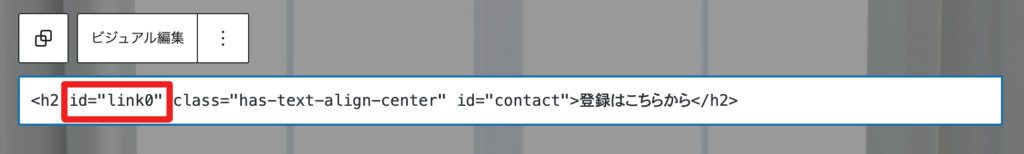
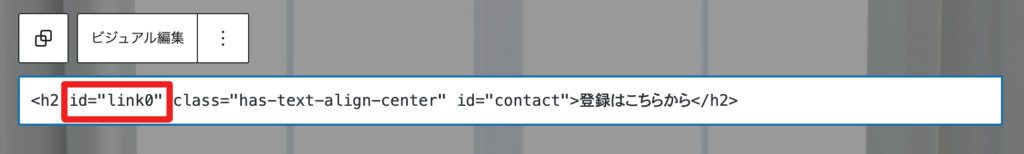
画像のように、h2の後ろに「id=”link0″」を入力します。
これでlink0の場所を指定できました。
できたら必ず保存しましょう。
STEP3:スマホで見て確認しよう
固定ページを保存したら、必ずスマホで最終確認をしましょう。
ボタンを押してジャンプできていたら完成です!
もし、ジャンプしなかったら、こちらを見直してみて下さい。
もしジャンプしなかったら見直すこと
メールフォームの方には「#」は入れないで下さい。
id名(今回でいうとlink0)だけを入れましょう。
私も実際に間違えたことがあるので気をつけて下さいね。
カラフルでLP制作承ります
ココナラでLP制作を受け付けています。
今までに物販・ダイエット・投資・不動産・美容・スピリチュアル系などのLPを作らせて頂きました。
オリジナルデザインが欲しい、安くLPを作りたい方はぜひお声がけください。


ココナラはこちらから→
招待コード(ポイントがもらえます)
BQ1KAV








コメント